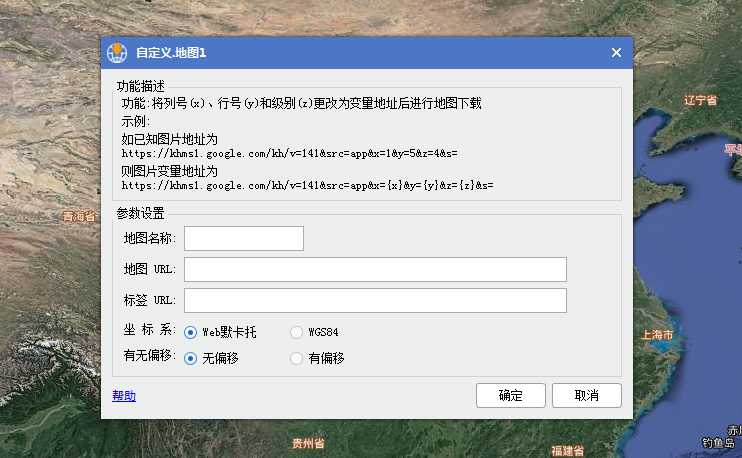
水经注软件自定义地图加载
由于水经注软件有自定义地图功能,因此可以通过配置地图 URL 的方式,在水经注软件加载服务端发布的地图。


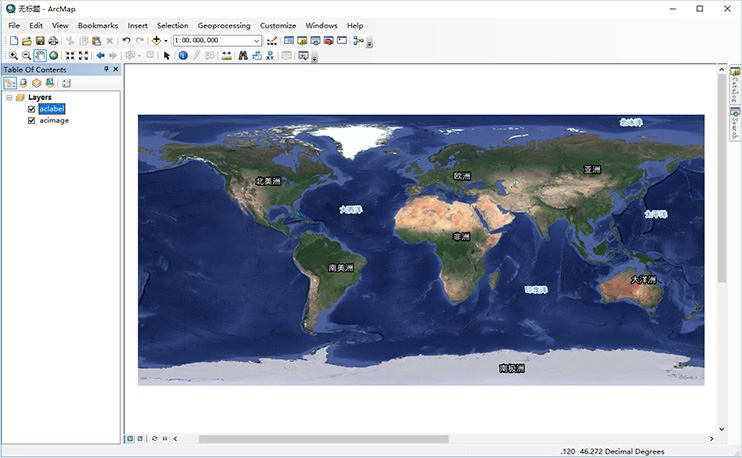
可以用 ArcGIS 桌面产品加载地图
服务器端发布的地图瓦片,都可以用 ArcMap、ArcSence 或 ArcGlobal 等 ArcGIS 桌面加载显示。
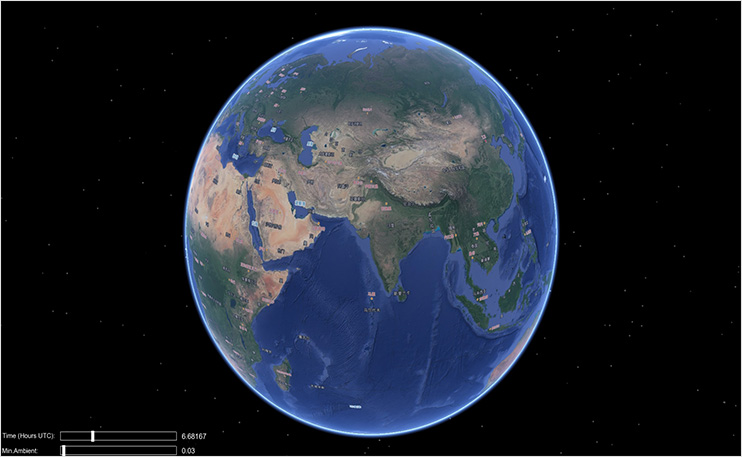
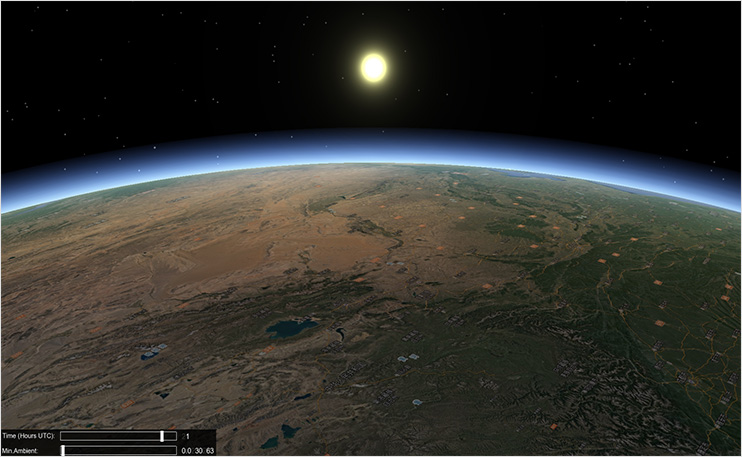
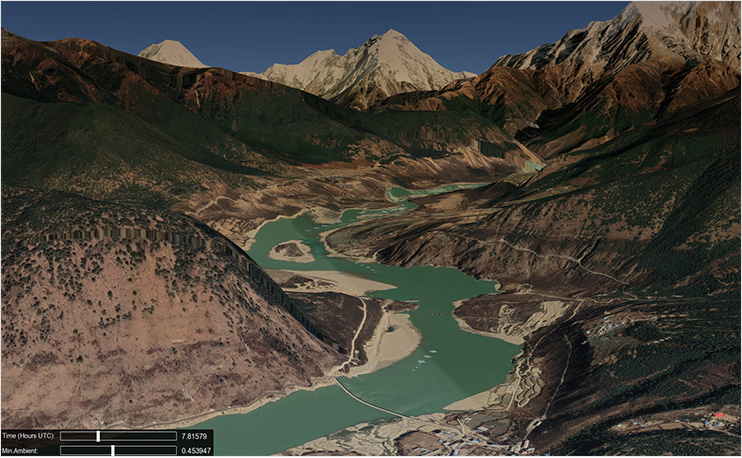
osgEarth
osgEarth 是一款开源三维地球,可以通过该平台加载服务端发布的瓦片与高程数据构三维地形。




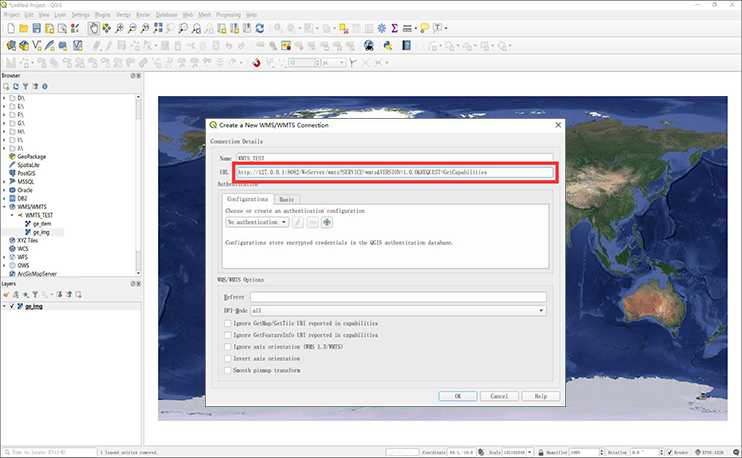
QGIS
OGIS 是一款开源的 GIS 平台,其功能非常丰富,因此也可以通过配置加载显示服务端发布的瓦片地图。
ArcGIS API for JavaScript
ArcGIS API 有支持多种平台的多个版本,其中 ArcGIS API for JavaScript 可用于在 Web 端加载显示地图瓦片。




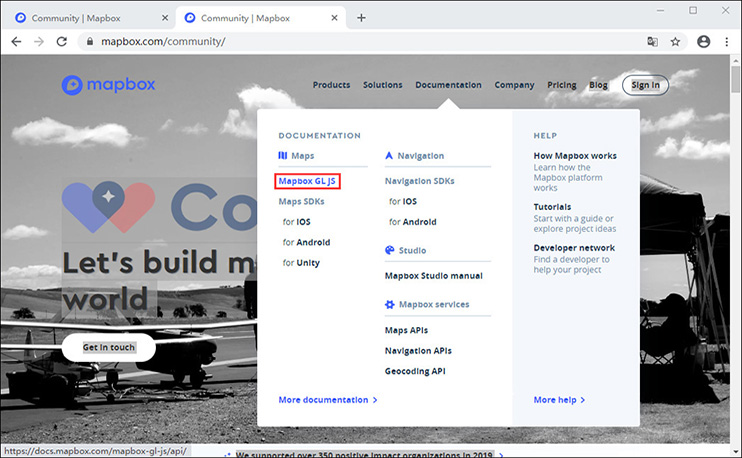
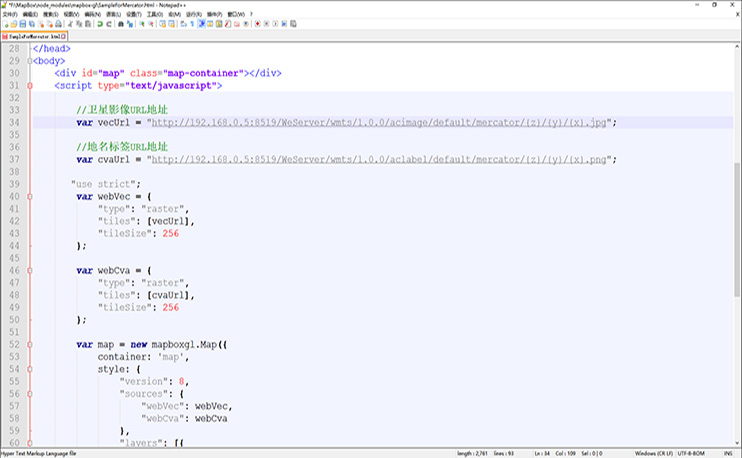
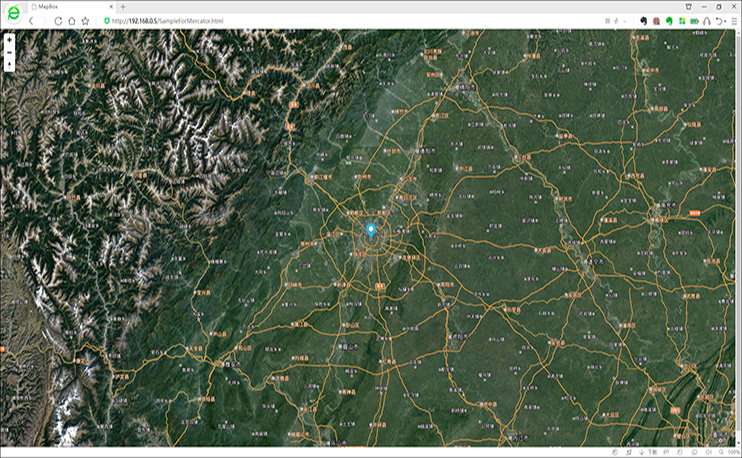
MapBox
MapBox GL是MapBox提供的JavaScript SDK,可用于地理信息应用系统的开发,有较强的渲染性能,强劲的海量数据渲染能力,使用方便,可视化效果较好、扩展性高、拥有众多的插件使之可以满足开发者的各种需求。
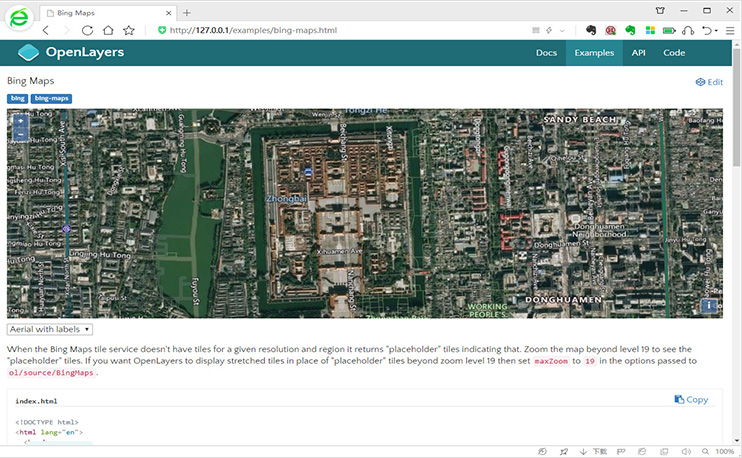
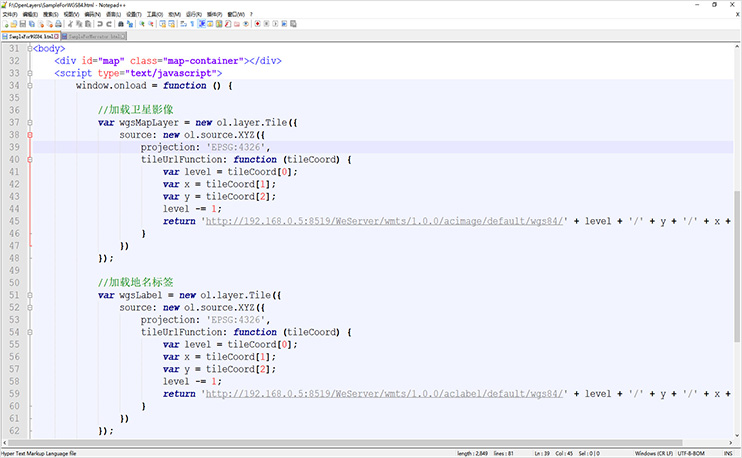
OpenLayers
OpenLayers 是一个专为Web GIS 客户端开发提供的JavaScript 类库包,可用于加载标准格式发布的地图瓦片数据。






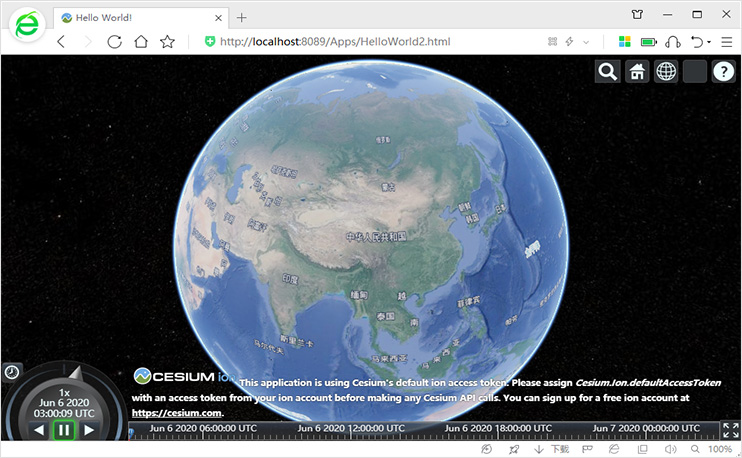
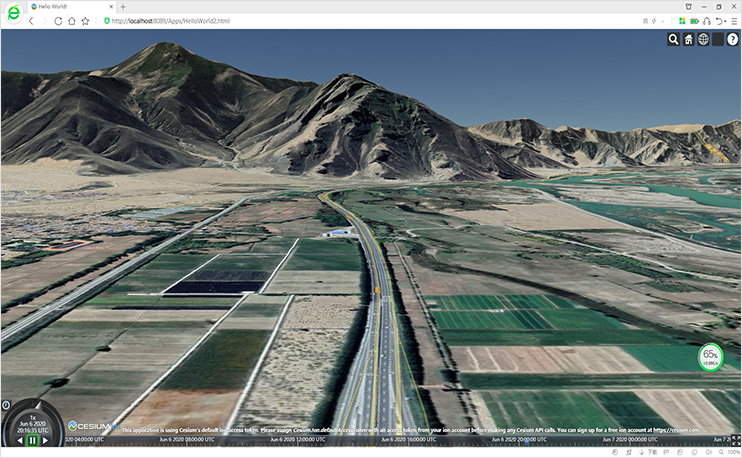
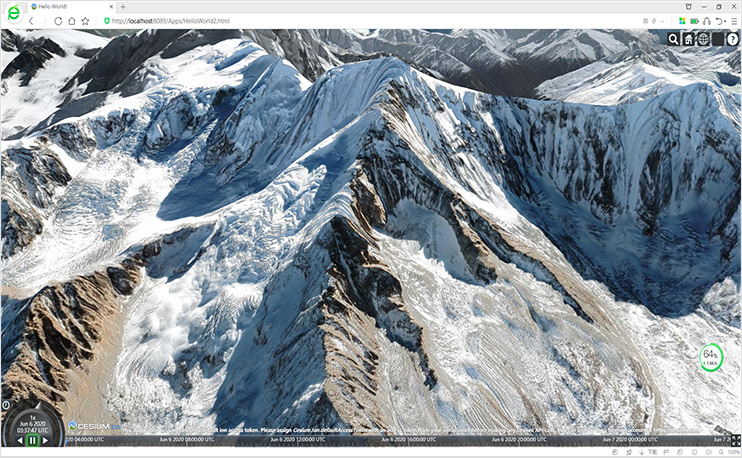
Cesium三维地球
Cesium 是一款面向三维地球和地图的 JavaScript 开源产品,可以通过该平台加载服务端发布的瓦片,从而快速搭建一款零插件的虚拟地球Web应用。
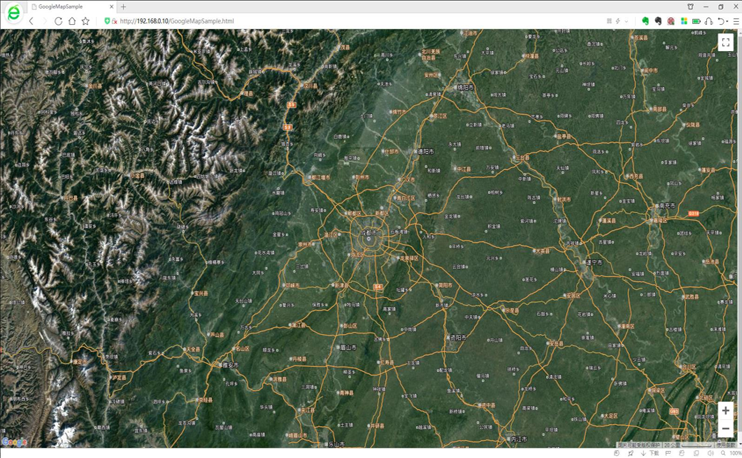
离线 Google API
离线 Google API 主要是将 Google API 开发包下载到本地应用,可以通过它加载服务端发布的 WGS Web 墨卡托地图瓦片。


离线百度 API
离线百度 API 主要是将百度 API 开发包下载到本地应用,可以通过它加载服务端发布的百度格式的瓦片地图。