01
概述
我们曾分享过《基于 GoogleMap 离线API在内网中加载离线卫星地图的方法》一文【点击回顾】,在该文中我们分享了将GoogleMap离线API源码部署到本地的方法。
那么这个GoogleMap离线API是从哪里来的呢?
由于它并不像OpenLayers和MapBox等开源平台一样提供源码下载链接,因此只有将GoogleMap相关的JS源代码文件从GoogleMap官方网站解析下载到本地,这样才可以进行离线开发应用。
这里,我们就来分析一下从官方网站将GoogleMap API 源码离线下载到本地的方法。
02
获取最新版本Google Map API 离线源码
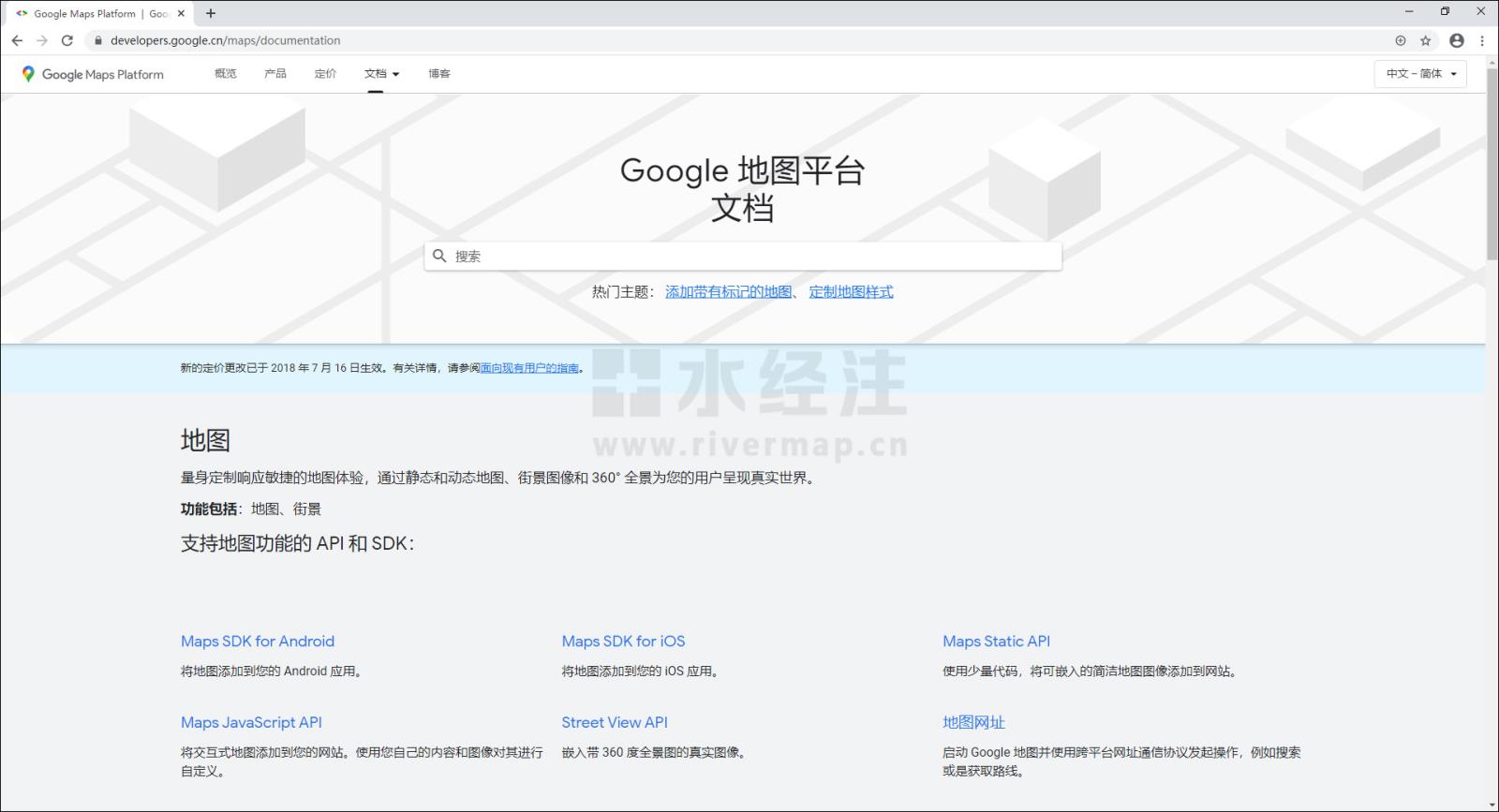
通过以下网址打开官方网站的“Google地图平台文档”。
https://developers.google.cn/maps/documentation

Google地图平台文档
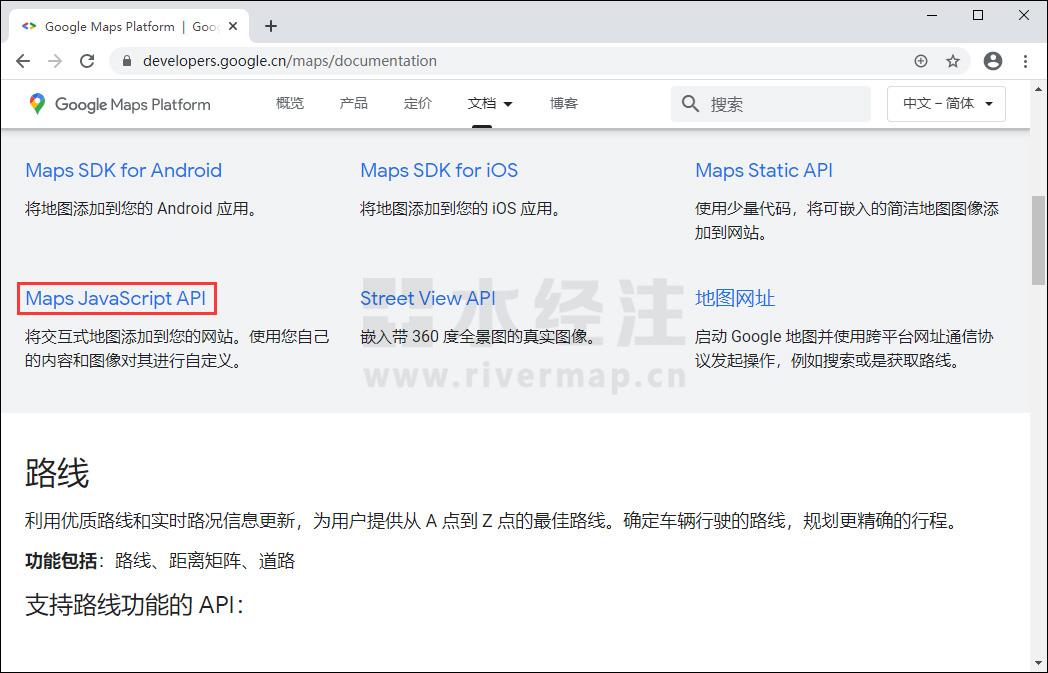
由于这里我们需要离线下载的是JS代码,因此选择“Maps JavaScript API”,如下图所示。

Map JavaScript API
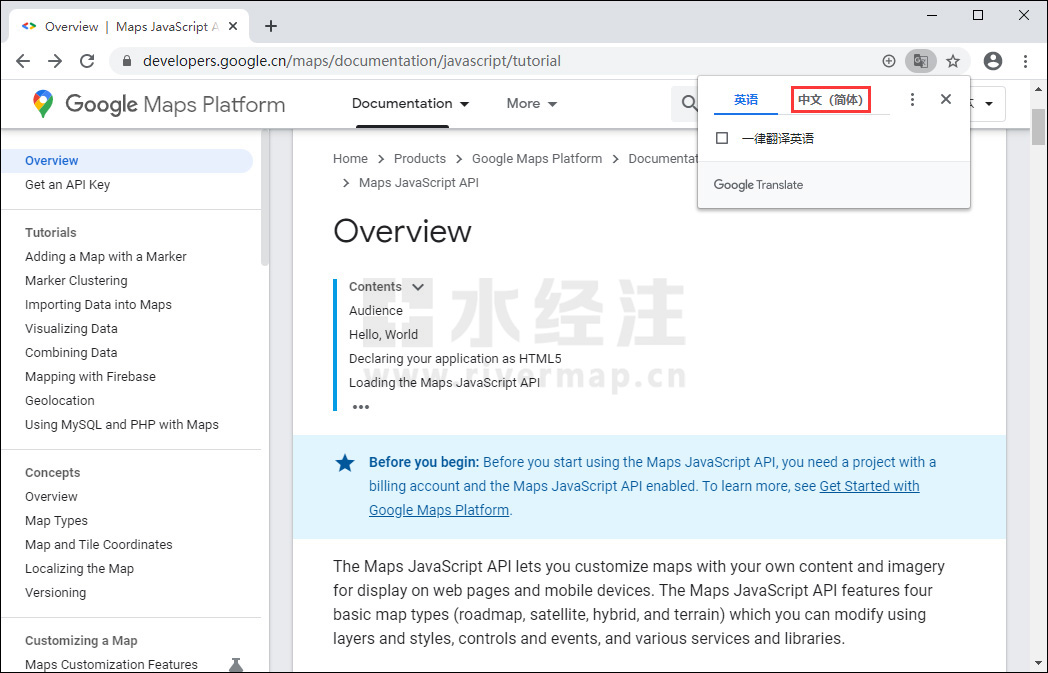
如果不习惯查看英文文档,在浏览器中打开后,可以通过点击“中文(简体)”查看中文翻译说明,有助于查阅文档。

可选择切换为中文
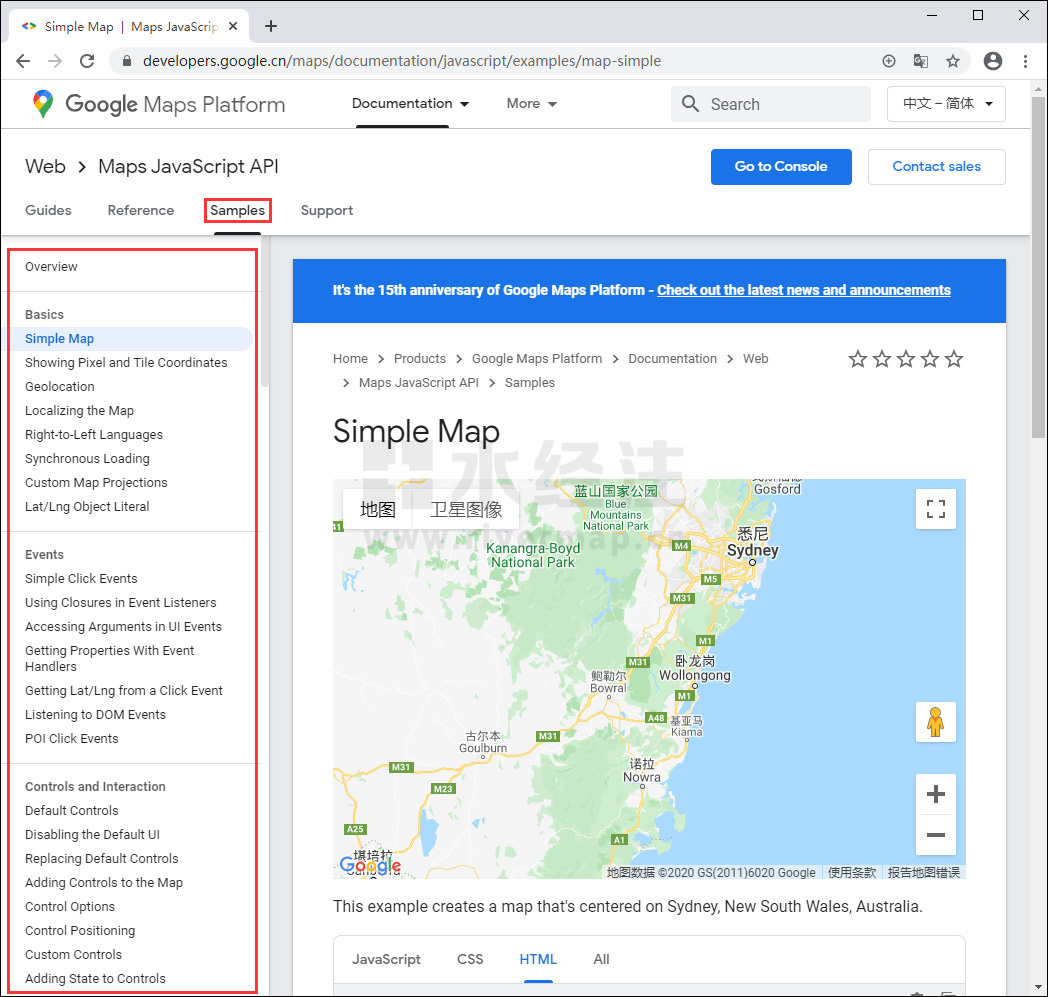
官方网的Map JavaScript API文档中,除了提供API调用函数外,还有许多API调用的示例,可以通过点击“Samples”进行查看,如下图所示。

API调用示例
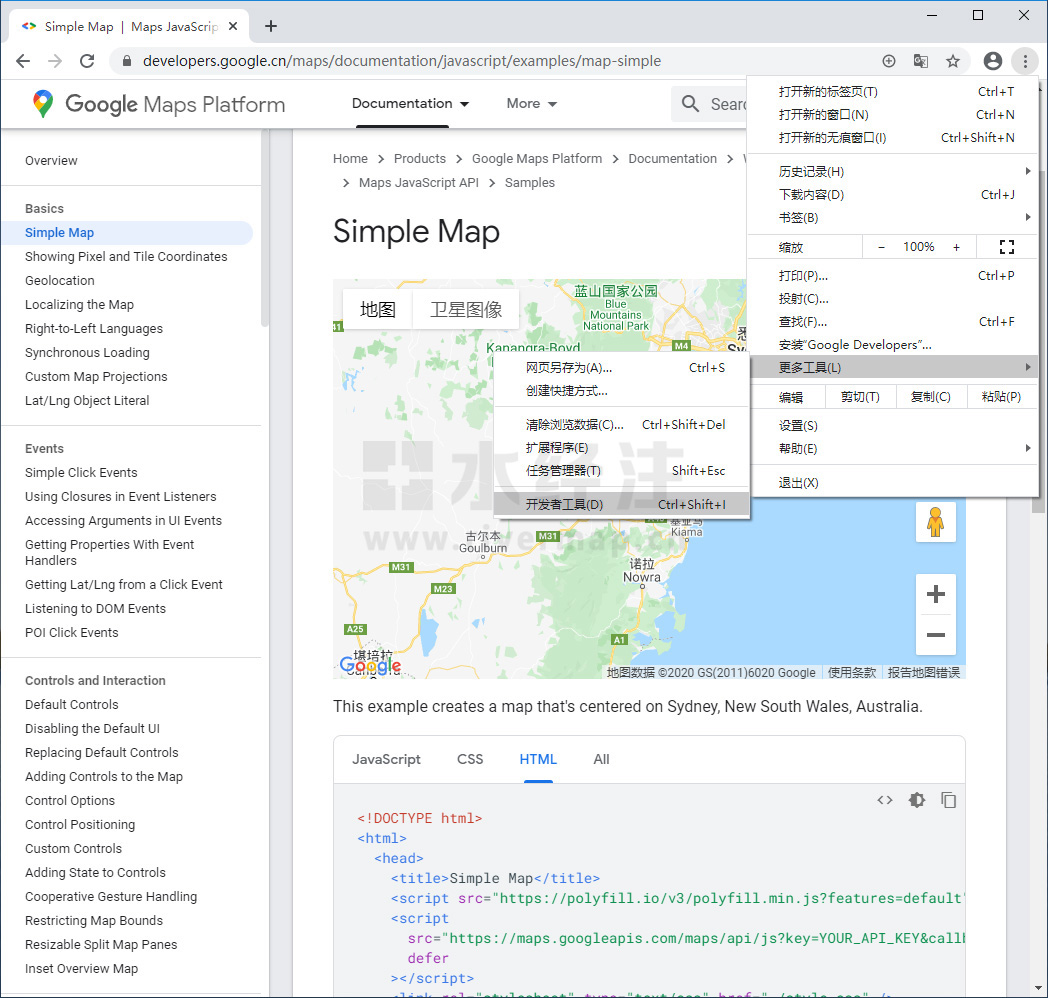
我们通过打开浏览器的“开发者工具”,可以查看打开示例时需要加载的所有文件。

开发者工具
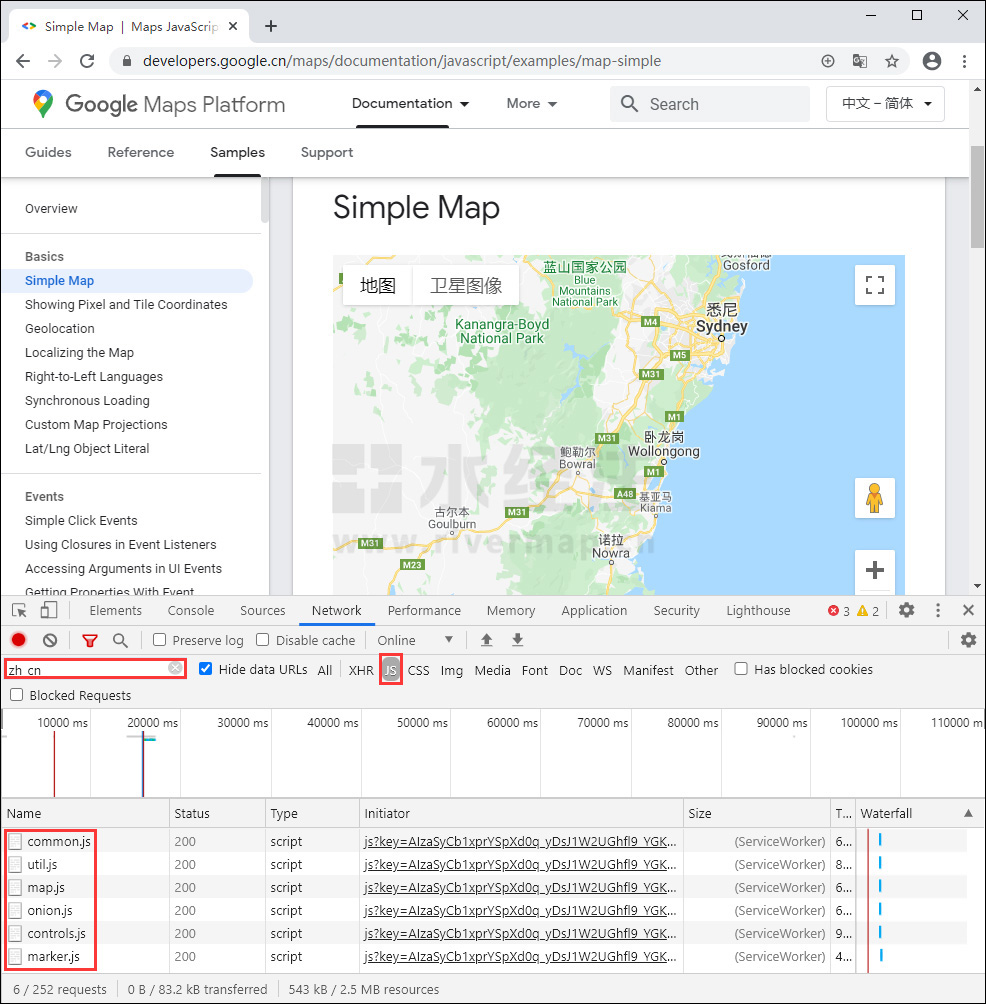
在开发者工具中,当我们每打开一个示例时,都会显示当前页面中所加载的文件,当前我们只关心需要加载的JS文件。
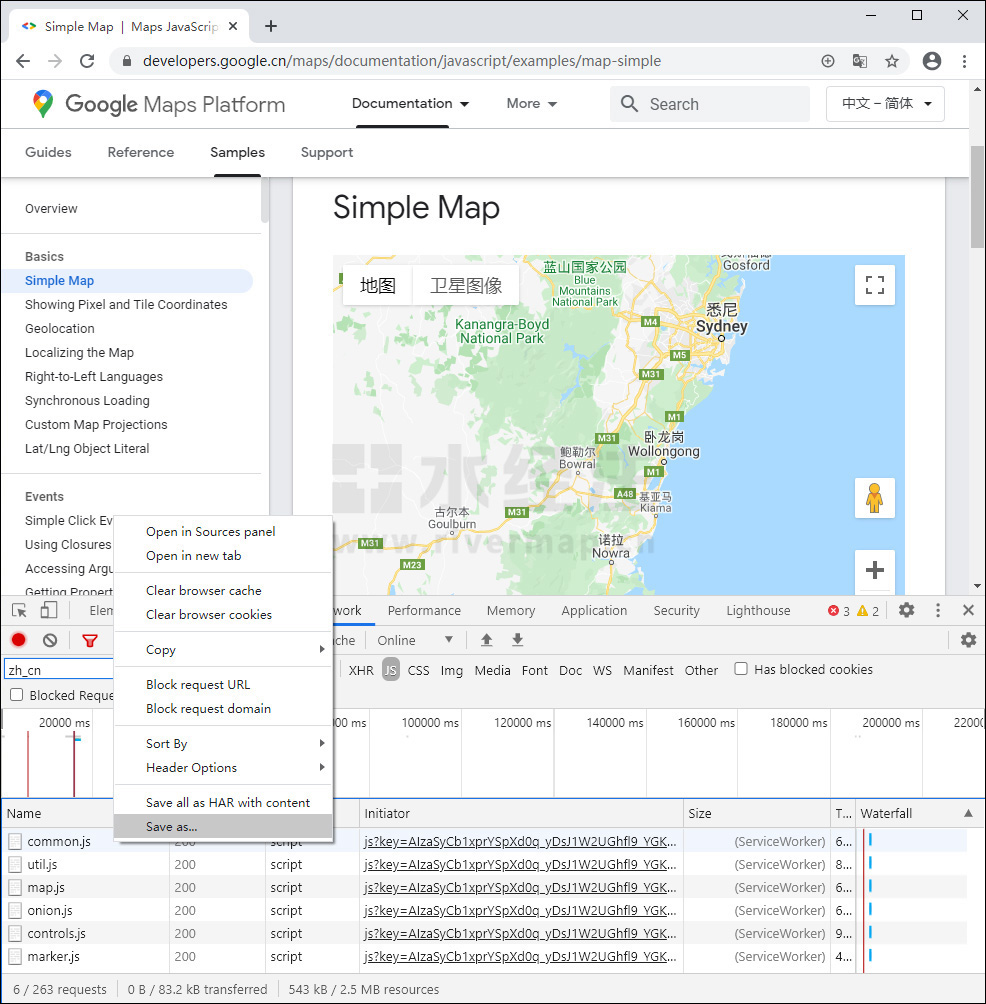
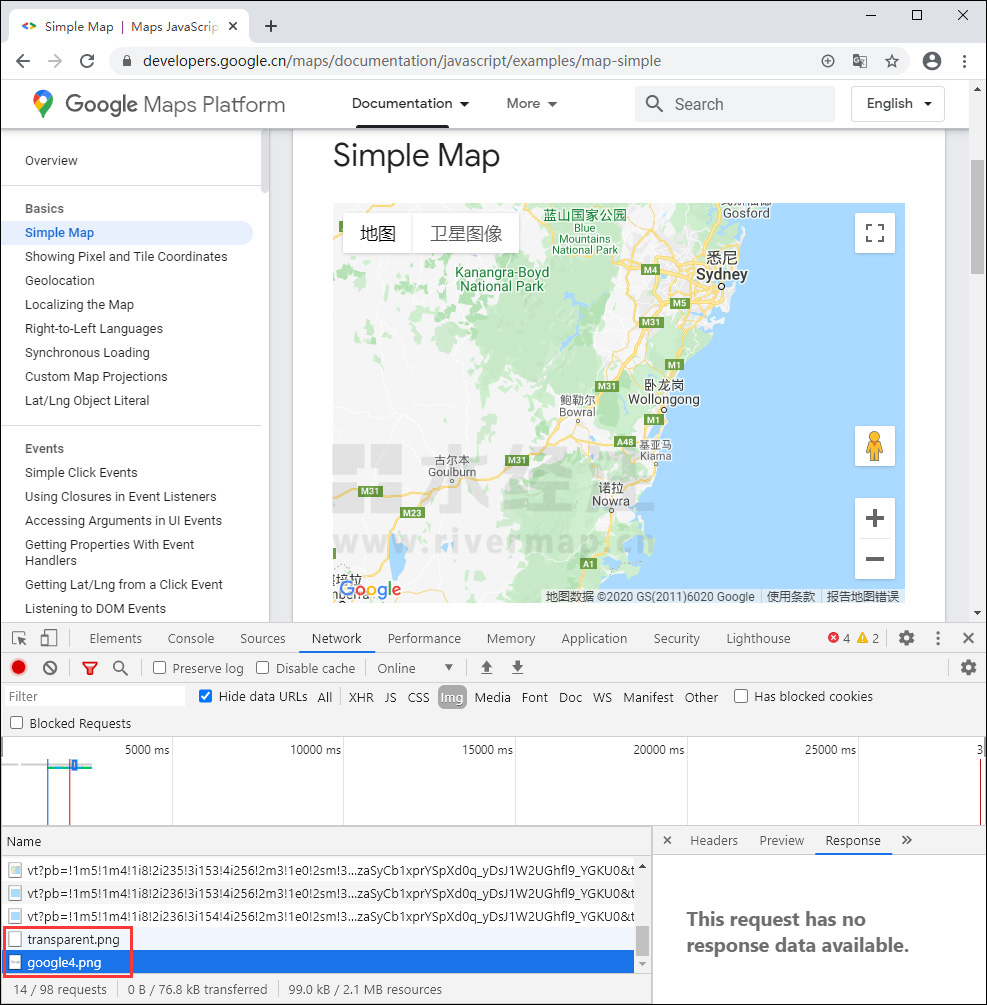
在所有的JS文件中,只有路径中包括“zh_cn”的才是我们需要下载的JS文件,因此需要在过滤器中输入“zh_cn”进行过滤,如下图所示。

需要下载的JS文件
在需要保存的JS文件上单击鼠标右键后选择“Save as...”保存到本地,如下图所示。

保存JS文件
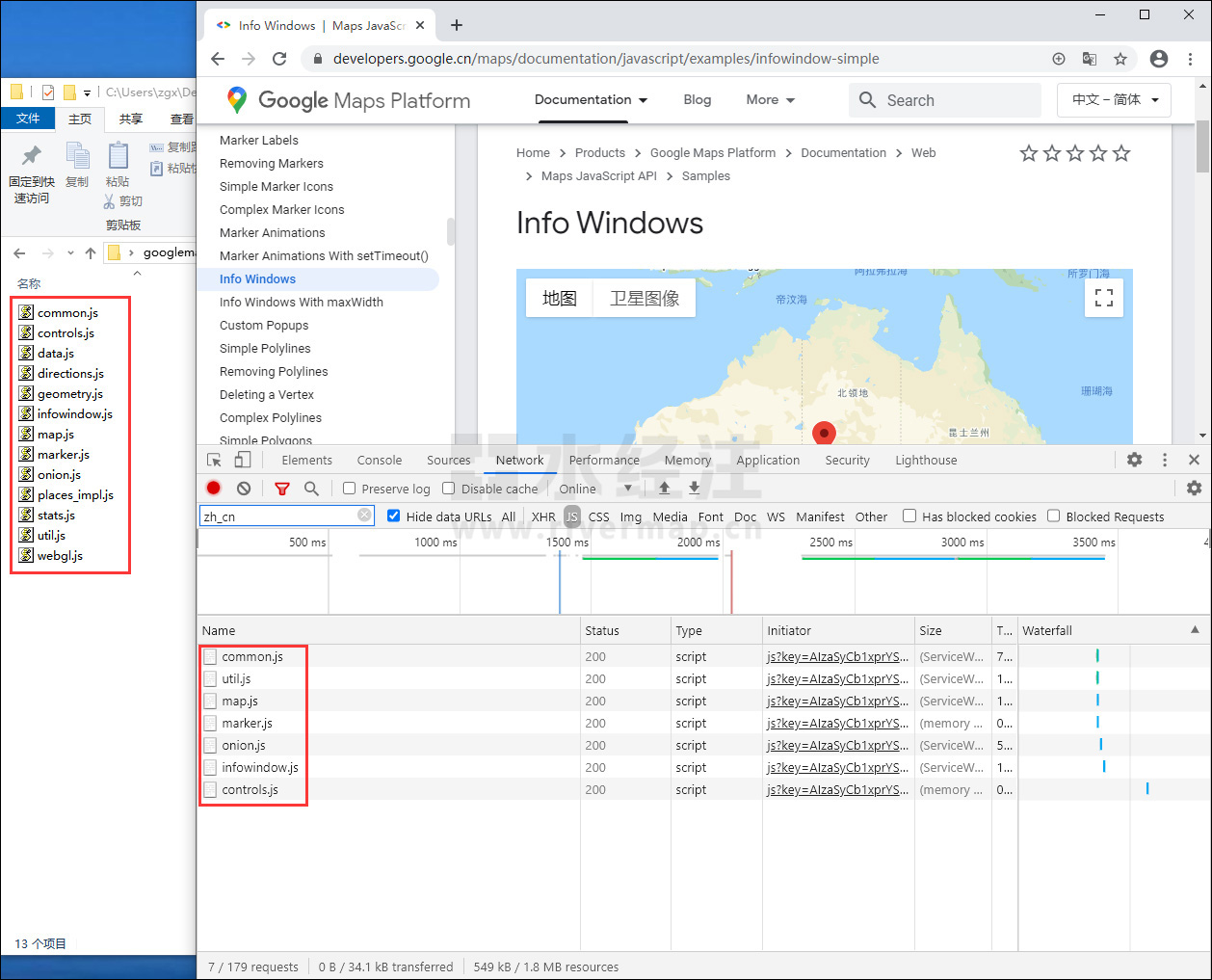
由于单个示例中并没有加载Google Map API所有的JS文件,但所有示例应该是能完全包括所有Google Map API所有JS文件的,因此我们需要打开每一个示例,将加载的JS文件与已经下载的JS文件作对比,将还没有下载的JS文件保存到本地,如下图所示。

对比保存还未下载的JS文件
以上方法是通过加载每一个示例,并找出不相同的JS文件进行保存,比较费时费力。
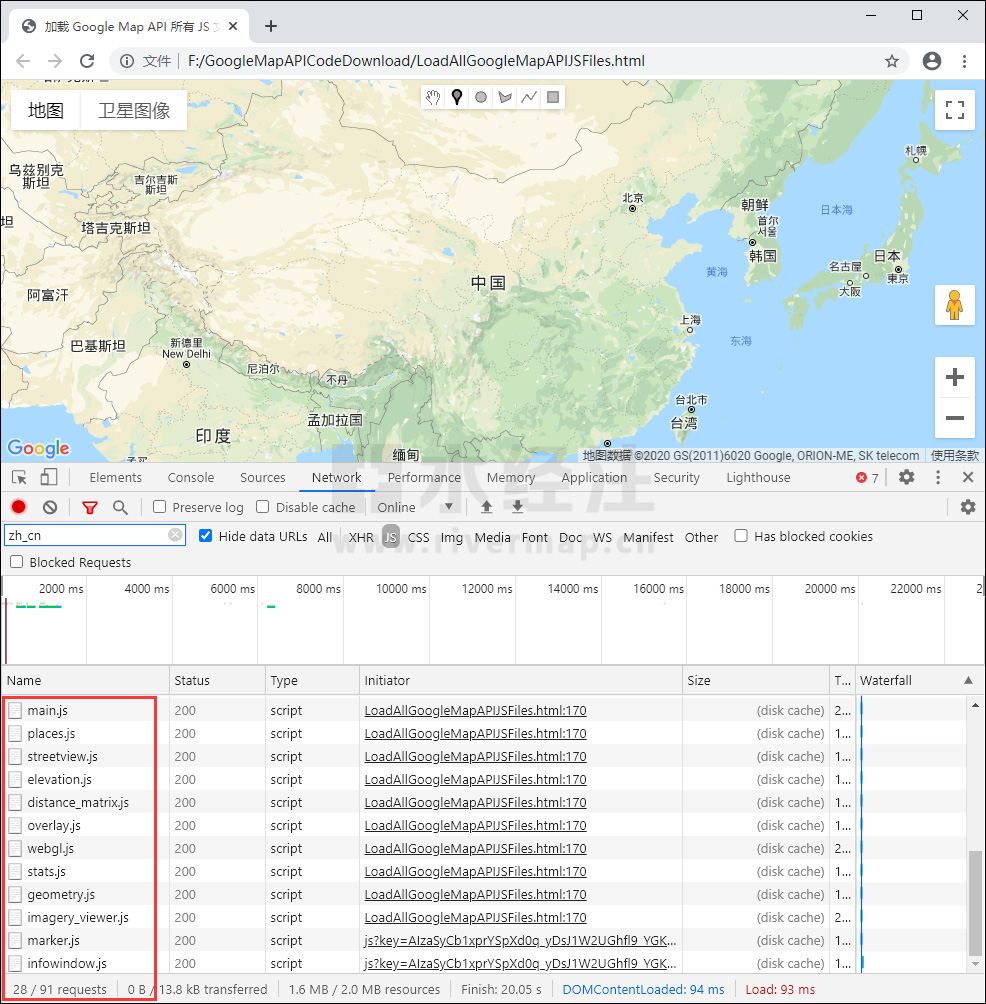
为了以后更方便地下载最新版本 Google Map API 的 JS 源代码文件,我们整理好了一个名为“LoadAllGoogleMapAPIJSFiles.html”的Web页面,该页面调用了Google Map API 的所有JS文件,只需要在浏览器中打开该页面后并将JS文件分别保存到本地即可,如下图所示。

加载所有JS文件
需要获取“LoadAllGoogleMapAPIJSFiles.html”文件,可以通过关注“水经注GIS”并在后台回复“GetGoogleMapJS”即可。
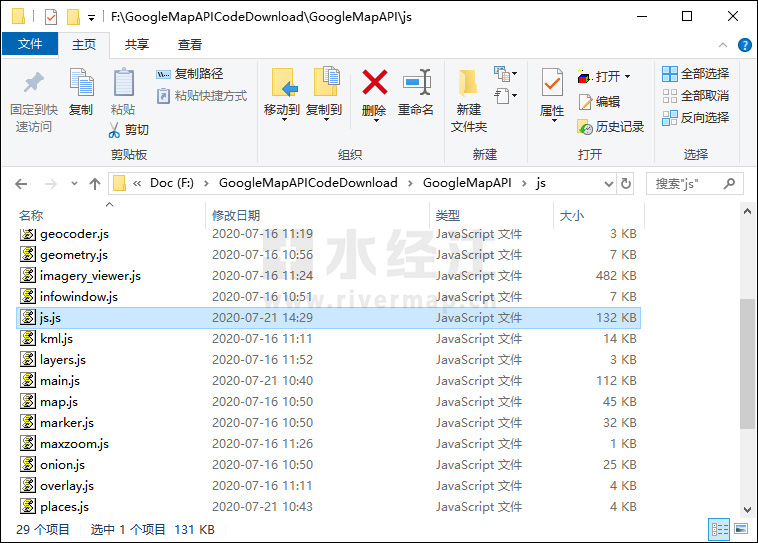
现在,我们已经把 Google Map API 所有相关的文件保存到本地了,一共有29个JS文件,如下图所示。

Google Map API 离线 JS 文件
03
获取最新版本Google Map API 离线源码相关图片资源
前文讲解了如何获取最新版本 Google Map API 离线源码的方法,现在我们可以用同样的方法通过打开所有 Google Map API 调用示例下载所有的图片资源,如下图所示。

下载图片资源
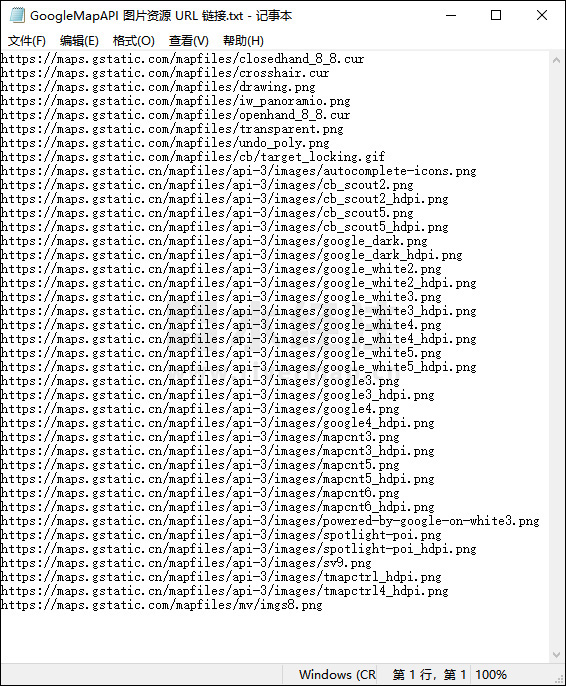
同样地,如果打开每一个示例去下载图片的工作是比较繁琐的,我们已经把所有图片资源的URL链接放在了一个TXT文档中,如下图所示。

图片资源URL地址
需要获取 Google Map API JS 图片资源 URL 文件,可以通过关注“水经注GIS”并在后台回复“GetGoogleMapJS”即可。
需要特别注意的是,下载后的图片资源需要按URL中所示的路径建立相应的文夹进行存储,如下图所示。

图片资源下载结果
04
Google Map API JS 源代码的本地化修改
到目前为止,我们已经将 Google Map API 的全部JS文件和相关的图片资源文件下载到了本地。
但由于JS文件内部还存在链接到官网的URL,因此需要将代码进行一定的修改。
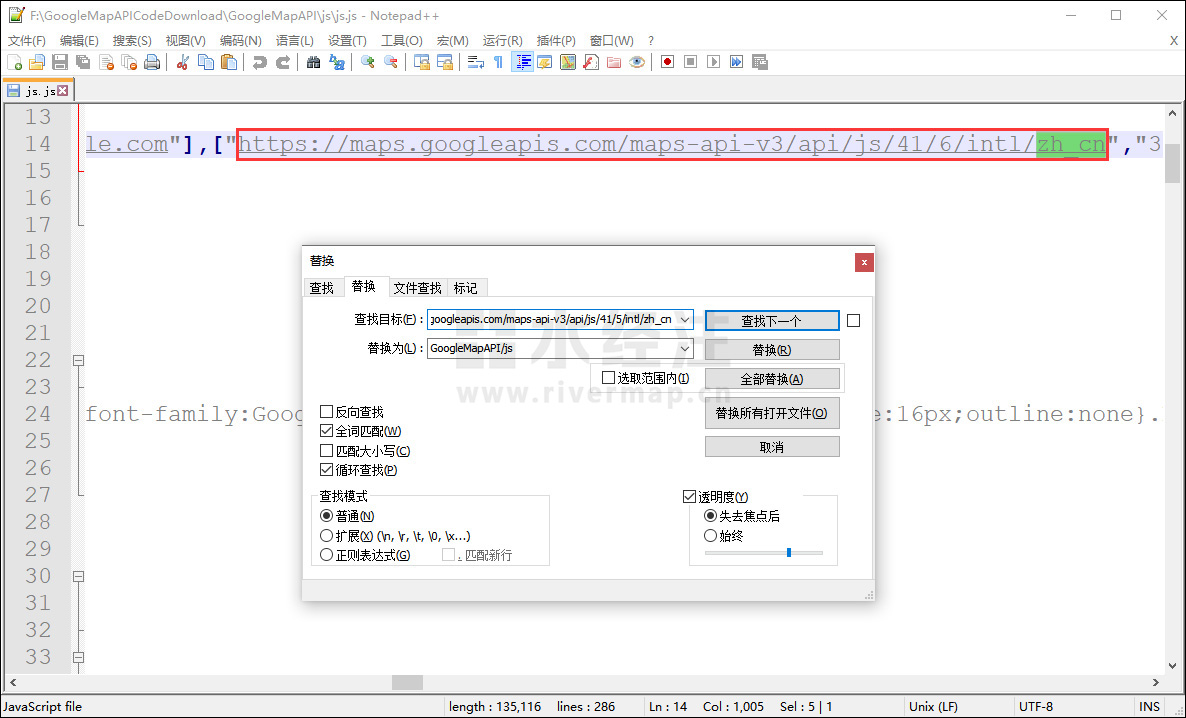
在“js.js”文件中查找“zh_cn”,然后将代码“https://maps.googleapis.com/maps-api-v3/api/js/41/5/intl/zh_cn”
替换为“GoogleMapAPI/js”,目的是为了加载本地的所需功能模块js文件,如下图所示。

修改js.js文件代码
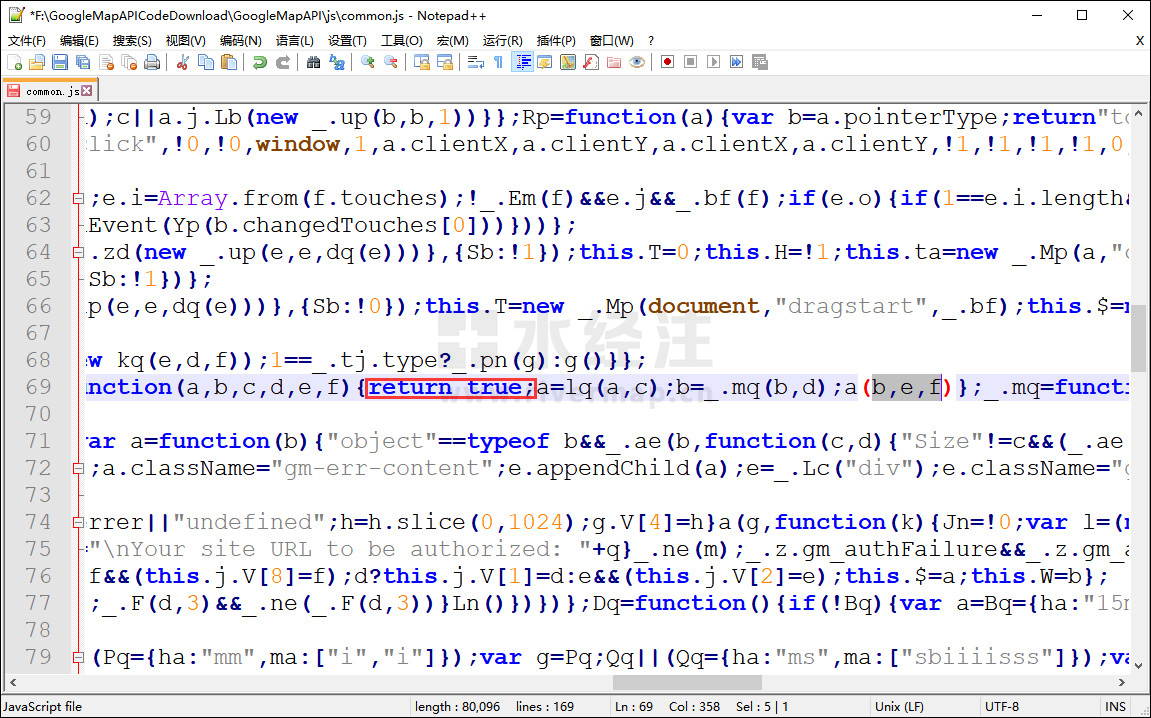
在“common.js”文件中搜索“b,e,f”,然后在“function”函数中加入“return true;”,如下图所示。

修改common.js文件代码
现在需要将所有js文件中的网络链接,替换为本地链接。
通过Nodepad++或文字处理软件一次性打开 Google Map API 离线 JS 源代码文件,如下图所示。

打开所有JS文件
将所有js文件中的URL链接“https://maps.gstatic.com/mapfiles/api-3/”替换为“GoogleMapAPI/mapfiles/”,目的是为了加载本地的图片资源,如下图所示。

源码本地化处理
方法同理,再将所有js文件中的URL链接“https://maps.gstatic.com/mapfiles/”替换为“GoogleMapAPI/mapfiles/”;将所有js文件中的URL链接“api-3/images/”替换为“GoogleMapAPI/mapfiles/images/”,目的也是为了加载本地的图片资源。
至此,将 Google Map API 的离线 JS 源码的本地化工作就完成了。
05
总结
通过以上方法,你可以随时从官方网站获取最新版本的 Google Map API 离线文件源码,由于 Google Map API 在不断升级,以上具体操作细节可能随着时间的推移多少会有一定出入,但主体思路是不会有太大变化的。
以上获取最新版离线 Goolge Map API 源码的方法仅供参考,如果你有更好的获取方法,欢迎与我们交流并指正!
最后,本文中所提及的全部文档及 Google Map API 最新版 JS 源码,请通过关注“水经注GIS”并在后台回复“GetGoogleMapJS”即可获取!
推荐阅读:
【Cesium】在开源地球 Cesium 离线加载影像和高程!
【ArcMap】在ArcMap中离线加载海量卫星影像的方法!
【GoogleMap API for JS】最新版GoogleMap API 离线源码下载技术!
长按关注水经注,我们与你更近一步

地图下载|地图发布|系统部署|定制研发
请拔打24小时热线:400-028-0050