SuperMap学习系列(四)—鼠标移动(高亮显示)
学习笔记,方便以后查阅。参考超图技术资源中心--代码库:
http://support.supermap.com.cn/ProductCenter/ResourceCenter/CodeLibrary.aspx
- <p><!DOCTYPE html>
- <html xmlns="<a target="_blank" href="http://www.w3.org/1999/xhtml">http://www.w3.org/1999/xhtml</a>">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title></title>
- <script src="libs/SuperMap.Include.js"></script>
- <script type="text/javascript">
- var style = {
- strokeColor: "#304DBE",
- strokeOpacity: 0,
- fillColor: "#00ff00",
- fillOpacity: 0,
- };
- var selectStyle = {
- fillColor: "#ffcc33",
- strokeColor: "#ccff99",
- strokeWidth: 2,
- graphZIndex: 1
- };
- var map, layer, vectorLayer, selectFeature;
- // 设置访问的GIS服务地址
- var url = "<a target="_blank" href="http://localhost:8090/iserver/services/map-ChinaTestWorkPlace/rest/maps/ChinaTest">http://localhost:8090/iserver/services/map-ChinaTestWorkPlace/rest/maps/ChinaTest</a>";
- function GetMap() {
- // 创建地图对象
- map = new SuperMap.Map("map");
- //control = new SuperMap.Control.MousePosition(); //该控件显示鼠标移动时,所在点的地理坐标。
- //map.addControl(control); //添加控件
- // 创建图层对象
- layer = new SuperMap.Layer.TiledDynamicRESTLayer("World", url, { transparent: true, cacheEnabled: true }, { maxResolution: "auto" });
- layer.events.on({ "layerInitialized": addLayer });
- vectorLayer = new SuperMap.Layer.Vector("Vector Layer");</p><p> selectFeature = new SuperMap.Control.SelectFeature(vectorLayer, {
- onSelect: onFeatureSelect,
- onUnselect: onUnFeatureSelect,
- hover: true
- });
- map.addControl(selectFeature);
- selectFeature.activate();
- }
- // 加载图层
- function addLayer() {
- // 向Map添加图层
- map.addLayers([layer, vectorLayer]);
- map.setCenter(new SuperMap.LonLat(116.409749, 39.912344), 1);
- QueryBySQL();
- }
- //查询函数
- function QueryBySQL() {
- var queryParam, queryBySQLParams, queryBySQLService;
- //SuperMap.REST.FilterParameter 查询过滤条件参数类。 该类用于设置查询数据集的查询过滤参数。
- queryParam = new SuperMap.REST.FilterParameter({
- name: "<a target="_blank" href="mailto:Provinces_R@China400">Provinces_R@China400</a>" //ChinaTest地图中的图层名称
- });
- //SuperMap.REST.QueryBySQLParameters SQL 查询参数类。 该类用于设置 SQL 查询的相关参数。
- queryBySQLParams = new SuperMap.REST.QueryBySQLParameters({
- queryParams: [queryParam]
- });
- //SuperMap.REST.QueryBySQLService SQL 查询服务类。 在一个或多个指定的图层上查询符合 SQL 条件的空间地物信息。
- queryBySQLService = new SuperMap.REST.QueryBySQLService(url, {
- eventListeners: { "processCompleted": processCompleted, "processFailed": processFailed }
- });
- queryBySQLService.processAsync(queryBySQLParams);
- }
- //查询成功
- function processCompleted(queryEventArgs) {
- var i, j, feature,
- result = queryEventArgs.result;
- if (result && result.recordsets) {
- for (i = 0; i < result.recordsets.length; i++) {
- if (result.recordsets[i].features) {
- for (j = 0; j < result.recordsets[i].features.length; j++) {
- feature = result.recordsets[i].features[j];
- feature.style = style;
- vectorLayer.addFeatures(feature);
- }
- }
- }
- }
- }
- function processFailed(e) {
- alert(e.error.errorMsg);
- }
- function onUnFeatureSelect(feature) {
- feature.style = style;
- vectorLayer.redraw();
- }
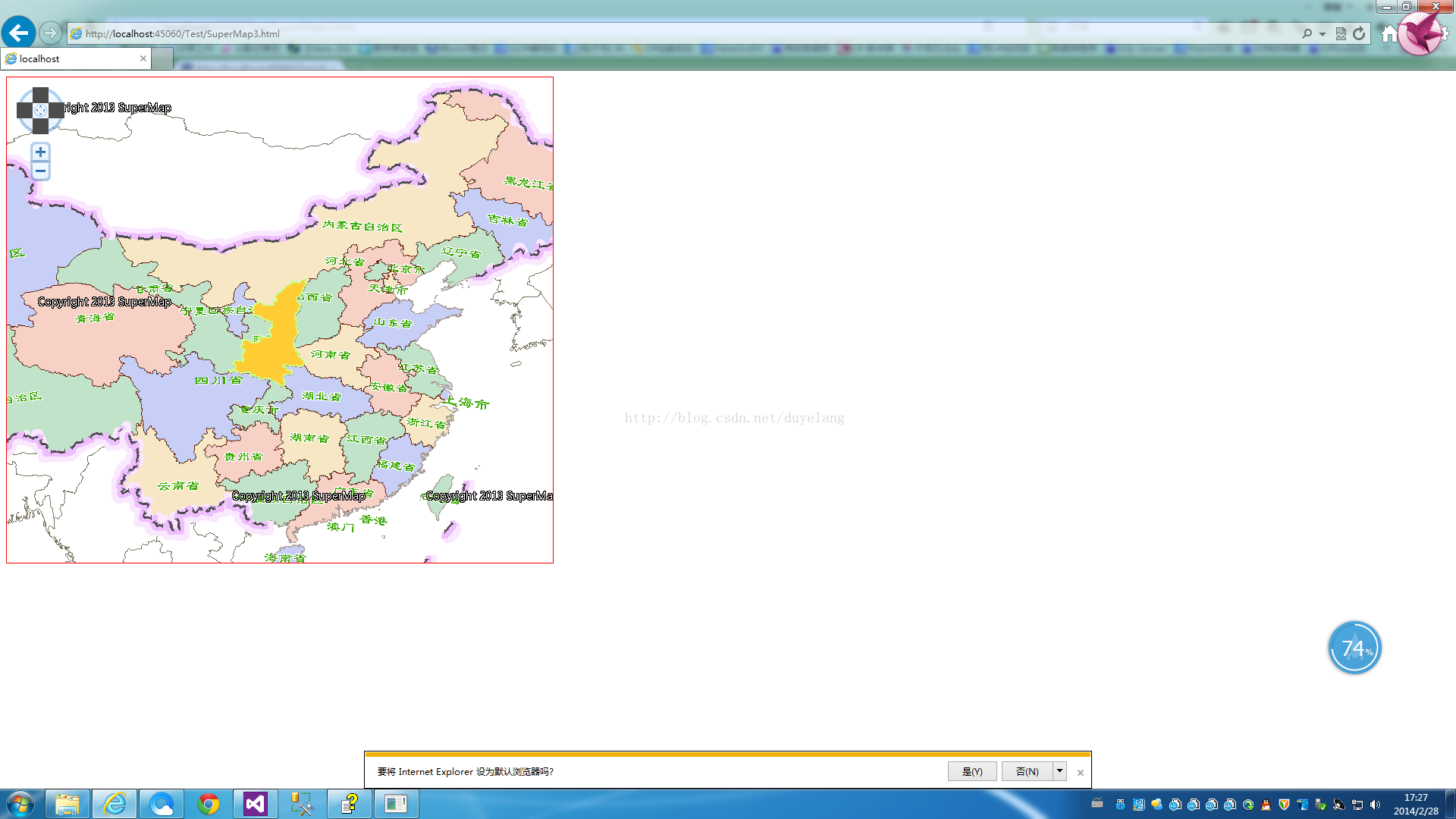
- function onFeatureSelect(feature) {
- feature.style = selectStyle;
- vectorLayer.redraw();
- }
- </script>
- </head>
- <body onload="GetMap()">
- <div id="map" style="height: 640px; width: 720px; border: 1px solid red; margin-left: auto; margin-right: auto;"></div>
- </body>
- </html>
- </p>
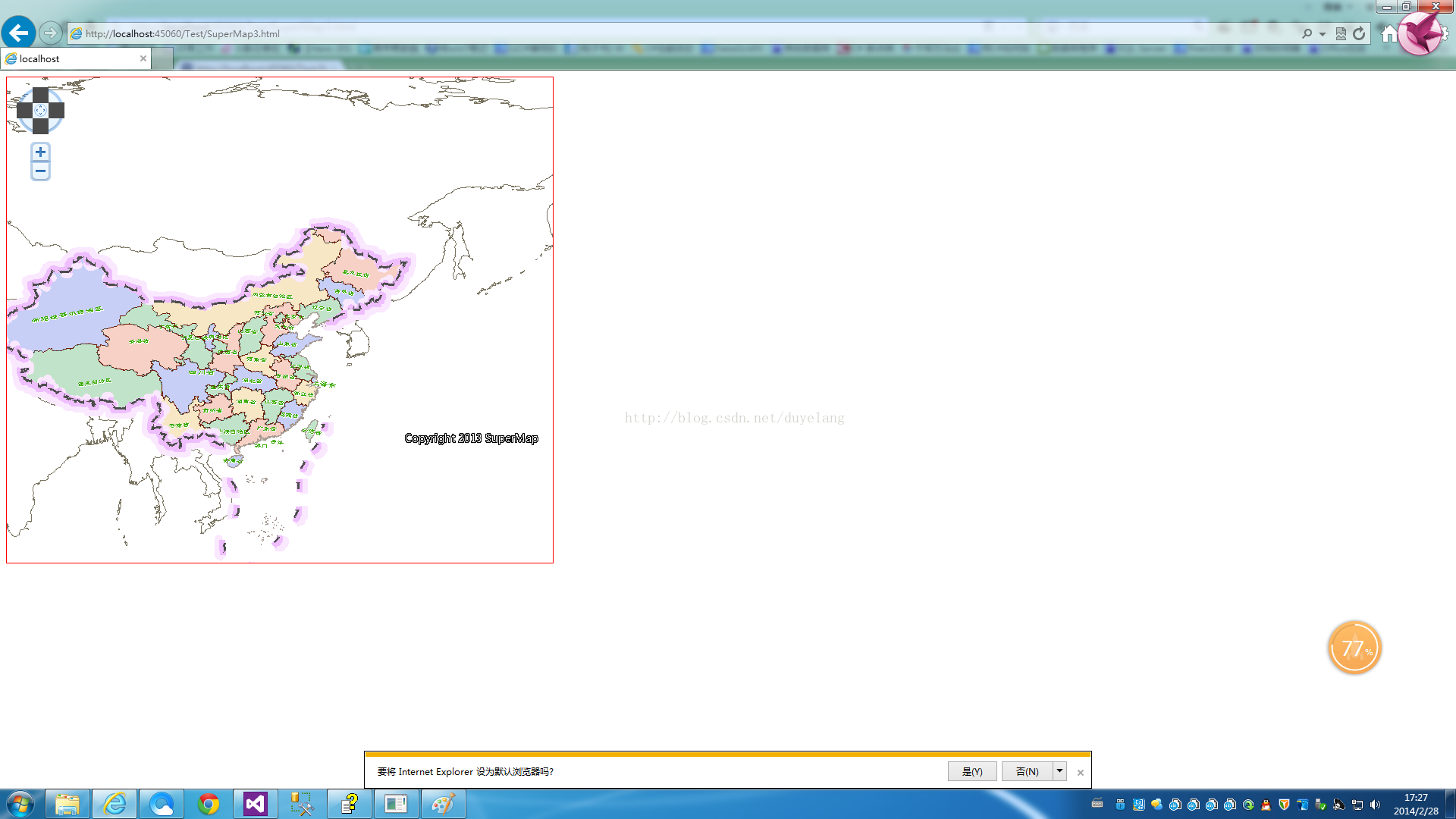
效果图如下:


推荐阅读:
【Cesium】在开源地球 Cesium 离线加载影像和高程!
【ArcMap】在ArcMap中离线加载海量卫星影像的方法!
【GoogleMap API for JS】最新版GoogleMap API 离线源码下载技术!
长按关注水经注,我们与你更近一步

地图下载|地图发布|系统部署|定制研发
请拔打24小时热线:400-028-0050
相关资讯
暂无相关的资讯...