- <p><!DOCTYPE html>
- <html xmlns="<a target="_blank" href="http://www.w3.org/1999/xhtml">http://www.w3.org/1999/xhtml</a>">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title></title>
- <script src="json_parse.js"></script>
- <script src="toJSON.js"></script>
- <script src="libs/SuperMap.Include.js"></script>
- <script type="text/javascript">
- var selectStyle = {
- fillColor: "#ffcc33",
- strokeColor: "#ccff99",
- strokeWidth: 2,
- graphZIndex: 1
- };
- var map, layer, vectorLayer, control, selectFeature;
- // 设置访问的GIS服务地址
- var url = "<a target="_blank" href="http://localhost:8090/iserver/services/map-ChinaTestWorkPlace/rest/maps/ChinaTest">http://localhost:8090/iserver/services/map-ChinaTestWorkPlace/rest/maps/ChinaTest</a>";
- function GetMap() {
- // 创建地图对象
- map = new SuperMap.Map("map");
- //control = new SuperMap.Control.MousePosition(); //该控件显示鼠标移动时,所在点的地理坐标。
- //map.addControl(control); //添加控件
- // 创建图层对象
- layer = new SuperMap.Layer.TiledDynamicRESTLayer("World", url, { transparent: true, cacheEnabled: true }, { maxResolution: "auto" });
- layer.events.on({ "layerInitialized": addLayer });
- vectorLayer = new SuperMap.Layer.Vector();
- }
- // 加载图层
- function addLayer() {
- // 向Map添加图层
- map.addLayers([layer, vectorLayer]);
- map.setCenter(new SuperMap.LonLat(116.409749, 39.912344), 1);</p><p> //添加大头针标记
- var markerlayers = new SuperMap.Layer.Markers("Markers");
- map.addLayer(markerlayers);
- var marker = new SuperMap.Marker(new SuperMap.LonLat(116.409749, 39.912344));
- markerlayers.addMarker(marker);</p><p> //例如点击marker弹出popup
- marker.events.on({
- "mouseover": openInfoWin,
- "mouseout": closeInfoWin,
- "click": clickHandler,
- "scope": marker // 还不清楚这行代码是什么意思! 如果有大神赐教,我不甚感激!
- });</p><p> // 添加两条线段
- var points1 = [new SuperMap.Geometry.Point(116.409749, 39.912344), new SuperMap.Geometry.Point(114.358451, 38.29168)];
- var points2 = [new SuperMap.Geometry.Point(116.409749, 39.912344), new SuperMap.Geometry.Point(117.155649, 39.166468)];
- var riverLine1 = new SuperMap.Geometry.LineString(points1);
- var riverLine2 = new SuperMap.Geometry.LineString(points2);
- lineFeature1 = new SuperMap.Feature.Vector(riverLine1);
- lineFeature2 = new SuperMap.Feature.Vector(riverLine2);
- vectorLayer.addFeatures([lineFeature1, lineFeature2]);</p><p> selectFeature = new SuperMap.Control.SelectFeature(vectorLayer, {
- onSelect: onFeatureSelect,
- onUnselect: onUnFeatureSelect,
- hover: true
- });
- selectFeature.repeat = true;
- selectFeature.toggle = true;
- map.addControl(selectFeature);
- selectFeature.activate();
- }
- var infowin = null;
- function openInfoWin() {
- closeInfoWin();
- var marker = this;
- var lonlat = marker.lonlat;
- var contentHTML = "<div style='font-size:.8em; opacity: 0.8; overflow-y:hidden;'>";
- contentHTML += "<div>Hello Word</div></div>";
- var popup = new SuperMap.Popup.FramedCloud("popwin",
- new SuperMap.LonLat(lonlat.lon, lonlat.lat),
- null,
- contentHTML,
- null,
- true);
- infowin = popup;
- map.addPopup(popup);
- }
- function closeInfoWin() {
- if (infowin) {
- try {
- infowin.hide();
- infowin.destroy();
- }
- catch (e) { }
- }
- }
- function clickHandler() {
- closeInfoWin();
- var marker = this;
- alert("Hello Word,我被点击了!");
- }</p><p> function onUnFeatureSelect(feature) {
- feature.style = style;
- vectorLayer.redraw();
- }
- function onFeatureSelect(feature) {
- var f = new SuperMap.Feature.Vector;
- f.geometry = feature.geometry.clone();
- f.style = style;
- vectorLayer.addFeatures(f);
- }
- </script>
- </head>
- <body onload="GetMap()">
- <div id="map" style="height: 640px; width: 720px; border: 1px solid red; margin-left: auto; margin-right: auto;"></div>
- </body>
- </html>
- </p>
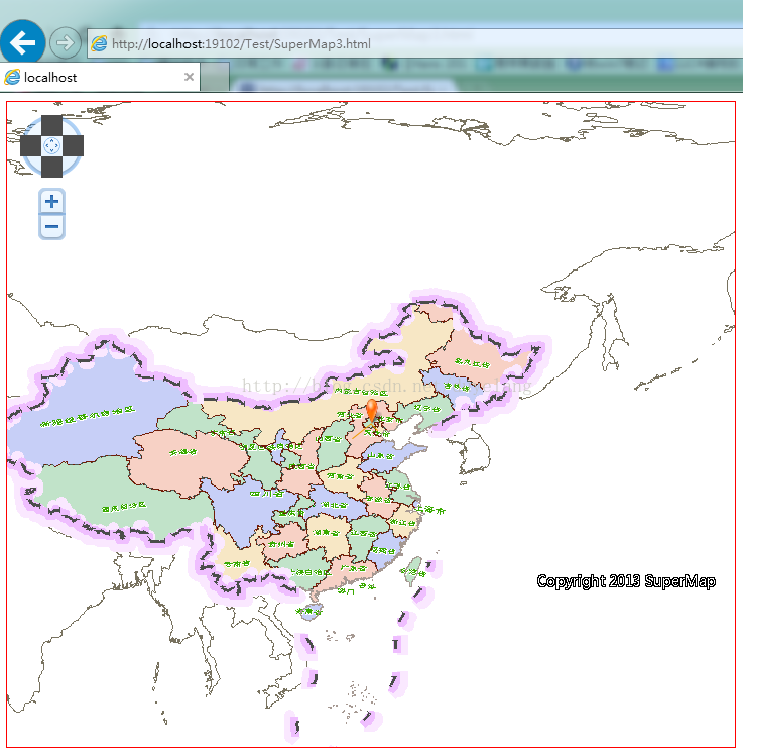
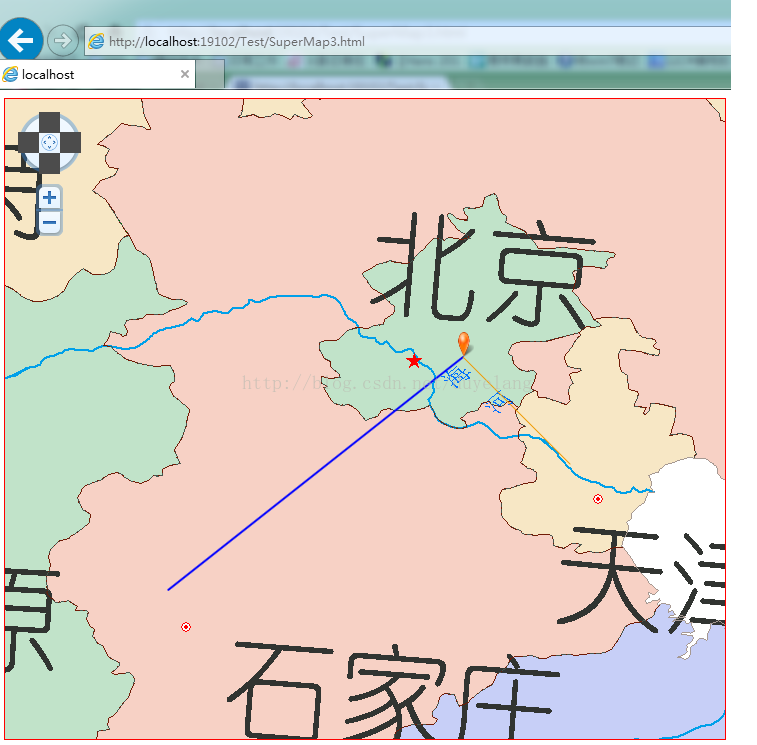
效果图如下:

初始地图(两条线段不是很明显)

放大地图,鼠标放在线段上:
推荐阅读:
【Cesium】在开源地球 Cesium 离线加载影像和高程!
【ArcMap】在ArcMap中离线加载海量卫星影像的方法!
【GoogleMap API for JS】最新版GoogleMap API 离线源码下载技术!
长按关注水经注,我们与你更近一步

地图下载|地图发布|系统部署|定制研发
请拔打24小时热线:400-028-0050
相关资讯
暂无相关的资讯...