SuperMap学习系列(一)—加载地图(rest方式)
- <!DOCTYPE html>
- <html xmlns="<a target="_blank" href="http://www.w3.org/1999/xhtml">http://www.w3.org/1999/xhtml</a>">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title></title>
- <script src="json_parse.js"></script>
- <script src="toJSON.js"></script>
- <script src="libs/SuperMap.Include.js"></script>
- <script type="text/javascript">
- var map, layer, vectorLayer, control, selectFeature;
- // 设置访问的GIS服务地址
- var url = "<a target="_blank" href="http://localhost:8090/iserver/services/map-ChinaTestWorkPlace/rest/maps/ChinaTest">http://localhost:8090/iserver/services/map-ChinaTestWorkPlace/rest/maps/ChinaTest</a>";
- function GetMap() {
- // 创建地图对象
- map = new SuperMap.Map("map");
- //control = new SuperMap.Control.MousePosition(); //该控件显示鼠标移动时,所在点的地理坐标。
- //map.addControl(control); //添加控件
- // 创建图层对象
- layer = new SuperMap.Layer.TiledDynamicRESTLayer("World", url, { transparent: true, cacheEnabled: true }, { maxResolution: "auto" });
- layer.events.on({ "layerInitialized": addLayer });
- }
- // 加载图层
- function addLayer() {
- // 向Map添加图层
- map.addLayer(layer);
- map.setCenter(new SuperMap.LonLat(116.409749, 39.912344), 1);
- }
- </script>
- </head>
- <body onload="GetMap()">
- <div id="map" style="height: 640px; width: 720px; border: 1px solid red; margin-left: auto; margin-right: auto;"></div>
- </body>
- </html>
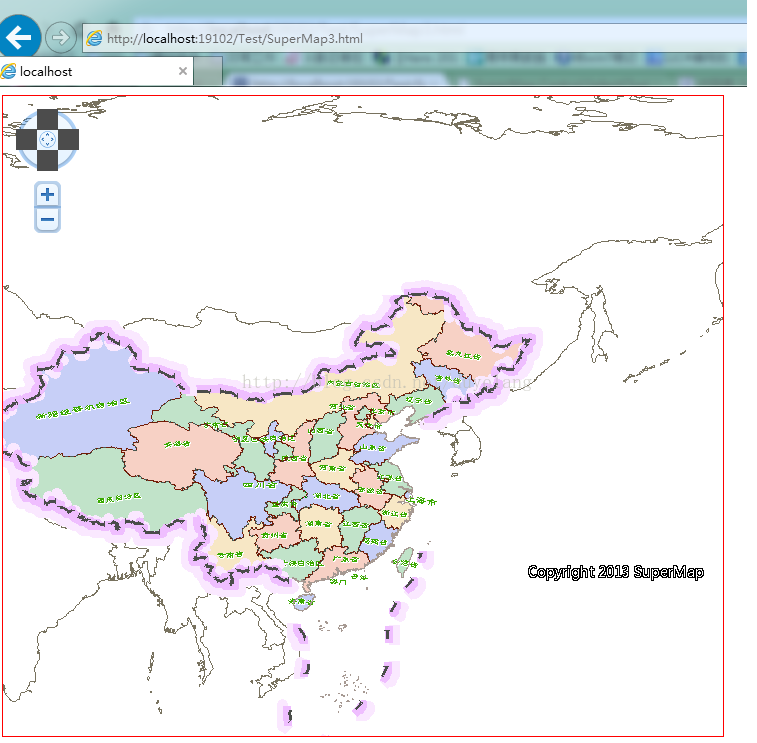
效果图如下:

推荐阅读:
【Cesium】在开源地球 Cesium 离线加载影像和高程!
【ArcMap】在ArcMap中离线加载海量卫星影像的方法!
【GoogleMap API for JS】最新版GoogleMap API 离线源码下载技术!
长按关注水经注,我们与你更近一步

地图下载|地图发布|系统部署|定制研发
请拔打24小时热线:400-028-0050
相关资讯
暂无相关的资讯...