一、准备工作
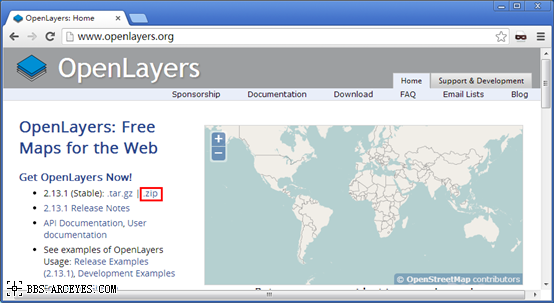
1、 到OpenLayers的官方网站下载压缩包,如下图所示。

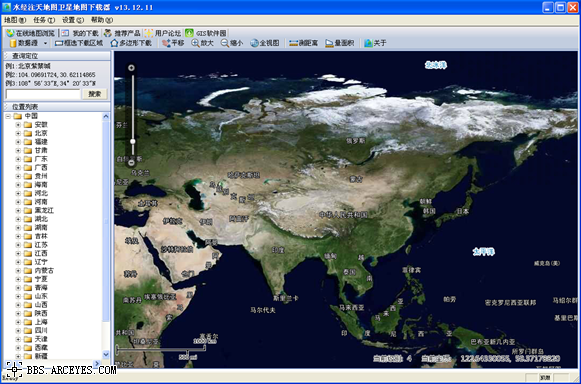
2、到水经软件官方网站下载《水经万能地图下载器》或《卫星地图下载器》均可。
二、下载示例数据
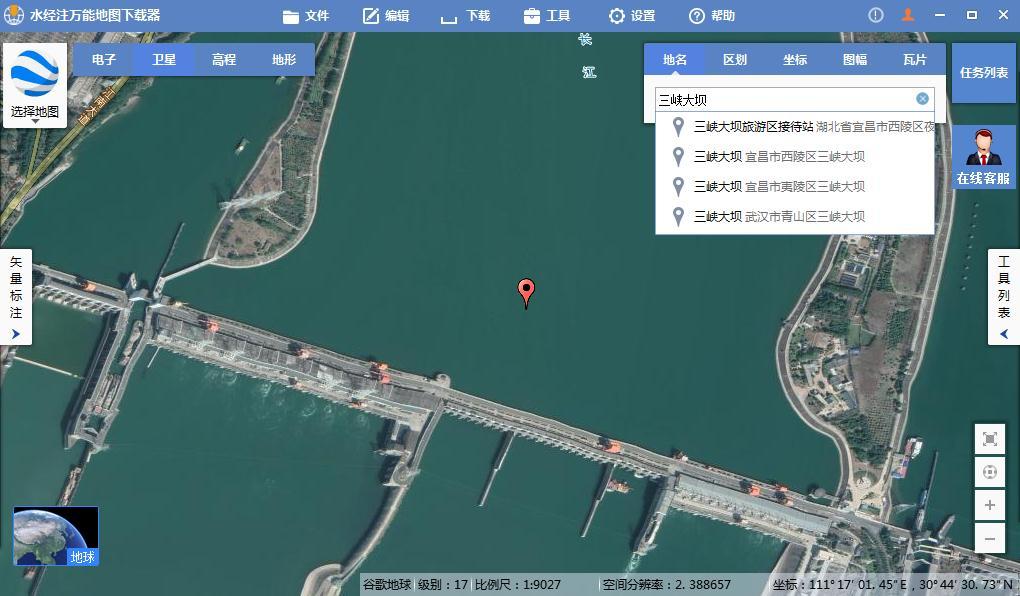
这里以《卫星地图下载器》为你说明如何下载卫星地图。
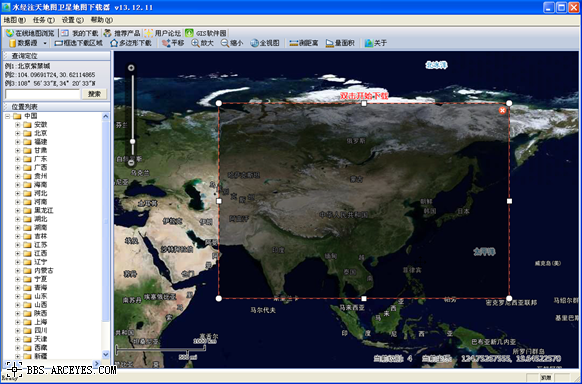
安装卫星地图下载器以后,启动软件,如下图所示。

由于只是为了作演示说明如何在OpenLayers中使用离线卫星地图,这里我们只需要框选中国范围,即点击工具栏上的“框选下载区域”,然后在视图中绘制选择范围,如下图所示。

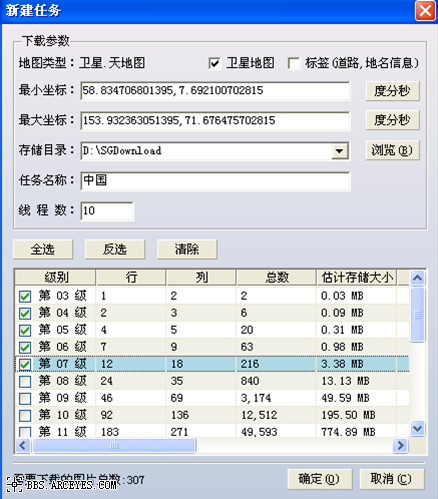
在范围中双击鼠标左键,显示新建任务对话框,在该对话框中我们只选择3到7级进行下载即可,如下图所示。

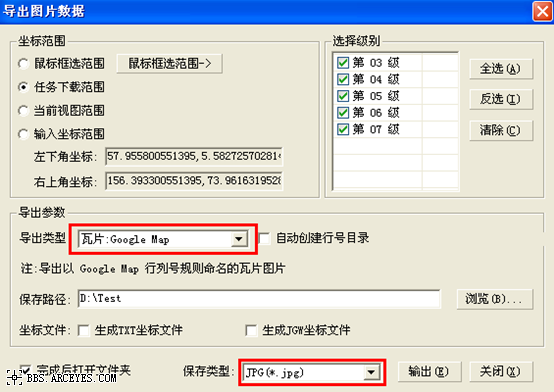
下载完成后,询问是否导出时选择“是”,然后在显示的“导出图片数据”对话框中选择导出类型为“瓦片:Google Map”,保存类型为“JPG(*.jpg)”,如下图所示。

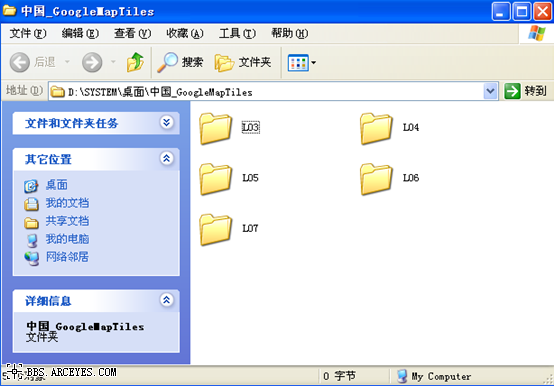
在对话框中点击“输出”按钮,当询问是否叠加标签时,请选择“是”,则我们下载的中国范围内的卫星地图数据导将出为Google瓦片模式,导出结果文件夹目录如下图所示。

瓦片的命名方式是以全球左上角开始,从左到右,从上到下从0开始记数的方式命名(即“行号-列号“),因此针对不同级别每个瓦片行列编号名称是全球唯一的,不同区域下载的数据可以合同到对应的级别。
双击下载结果中的目录“L04”,可以看到第4级中的瓦片命名方式如下图所示。

三、地图引擎配置方法
第一步:将下载的OpenLayers-2.13.1.zip解压到D盘Test目录。
第二步:将下载结果“中国_GoogleMapTiles”目录复制到D盘Test目录并重命名为“data”,如下图所示。

第三步:将以下代码复制并保存为html文件(如“example_TDMTiles.html”),放到“D:\Test\OpenLayers-2.13.1\examples”目录中。
==============================代码开始=============================
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta name="apple-mobile-web-app-capable" content="yes">
<title>OpenLayers Tiled Map Service Example</title>
<link rel="stylesheet" href="../theme/default/style.css" type="text/css">
<link rel="stylesheet" href="style.css" type="text/css">
<script src="../lib/OpenLayers.js"></script>
<script type="text/javascript">
var lon = 105;//110;//110;
var lat = 39;//30;//-50;
var zoom = 2;
var map, layer;
function init(){
//map = new OpenLayers.Map( 'map', {maxResolution:1.40625/2} );
map = new OpenLayers.Map("map", {
maxExtent: new OpenLayers.Bounds(-180,-90,180,90),
numZoomLevels:18,
maxResolution:0.3515625,
units:'degree',
projection: "EPSG:4326",
displayProjection: new OpenLayers.Projection("EPSG:4326")
});
layer = new OpenLayers.Layer.TMS("Name", "../../data/",{'type':'jpg', 'getURL':get_my_url });
map.addLayer(layer);
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.addControl(new OpenLayers.Control.MousePosition());
map.setCenter(new OpenLayers.LonLat(lon, lat).transform(map.displayProjection, map.getProjectionObject()), zoom);
}
function get_my_url (bounds) {
var res = this.map.getResolution();
var x = Math.round ((bounds.left + 180) / (res * this.tileSize.w));
var y = Math.round ((90 - bounds.top) / (res * this.tileSize.h));
var z = this.map.getZoom() + 3;
z= tlen(1, z);
x= tlen(5, x);
y = tlen(5, y);
var path = "L"+z+"/"+ y + "-" + x + ".jpg";
var url = this.url;
if (url instanceof Array) {
url = this.selectUrl(path, url);
}
return url + path;
}
function tlen(len, mystr){
mystr = String(mystr);
var num = len - mystr.length;
for (var i = 0; i <= num; i++)
{
mystr = "0" + mystr;
}
return mystr;
}
function addTMS() {
l = new OpenLayers.Layer.TMS(
OpenLayers.Util.getElement('layer').value,
OpenLayers.Util.getElement('url').value,
{
'layername': OpenLayers.Util.getElement('layer').value,
'type': OpenLayers.Util.getElement('type').value
});
map.addLayer(l);
map.setBaseLayer(l);
}
</script>
<style type="text/css">
<!--
body,td,th {
font-size: 14px;
}
-->
</style></head>
<body>
<center>
<h1 id="title">Tiled Map Service Example</h1>
<div id="tags">
tile, cache, tms
</div>
<p id="shortdesc">
Demonstrate the initialization and modification of a Tiled Map Service layer.
</p>
<div id="map" class="smallmap"></div>
<div id="docs">
URL of TMS (Should end in /): <input type="text" id="url" size="60" value="http://tilecache.osgeo.org/wms-c/Basic.py/" /> layer_name <input type="text" id="layer"
value="basic" /> <select id="type"><option>jpg</option><option>png</option></select> <input type="submit"/><br>
<p>
Example: http://tilecache.osgeo.org/wms-c/Basic.py/, basic, jpg<br>
The first input must be an HTTP URL pointing to a TMS instance. The second
input must be a layer name available from that instance, and the third must
be the output format used by that layer. (Any other behavior will result in
broken images being displayed.)
</p>
</div>
</center>
</body>
</html>
==============================代码结束=============================
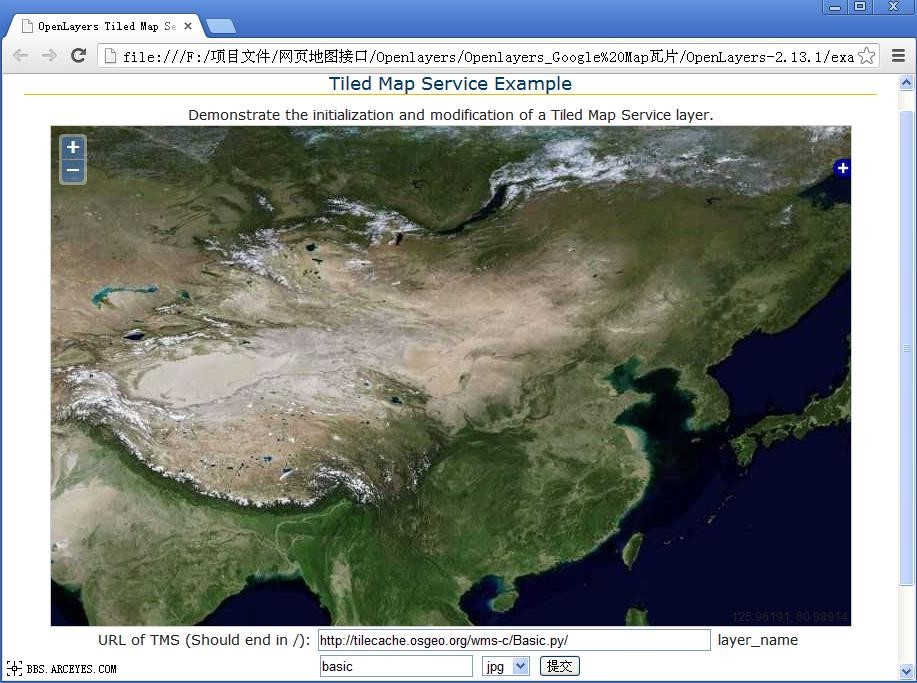
第四步:双击打开刚才保存的文件,如果部署正确,则将会显示离线卫星地图的浏览结果,如下图所示。

以上即是在OpenLayers中离线浏览卫星地图的源码示例,你可以基于此平台并根据自己的实际需求作进一步开发了。
推荐阅读:
【Cesium】在开源地球 Cesium 离线加载影像和高程!
【ArcMap】在ArcMap中离线加载海量卫星影像的方法!
【GoogleMap API for JS】最新版GoogleMap API 离线源码下载技术!
长按关注水经注,我们与你更近一步

地图下载|地图发布|系统部署|定制研发
请拔打24小时热线:400-028-0050
相关资讯
暂无相关的资讯...