从苹果设备IOS6以后,苹果就不再使用旧版地图,而且自行开发了一款苹果全新的地图软件,但是API编程接口没有太大的变化。开发人员不需要再学习很多新东西就能开发地图应用。
iOS应用程序中使用Map Kit API开发地图应用程序。 其核心是MKMapView类使用。我们可以设置地图显示方式、控制地图,可以在地图上添加标注。
显示地图
在Map Kit API中显示地图的视图是MKMapView,它的委托协议是MKMapViewDelegate。Map Kit API使用需要导入MapKit框架。
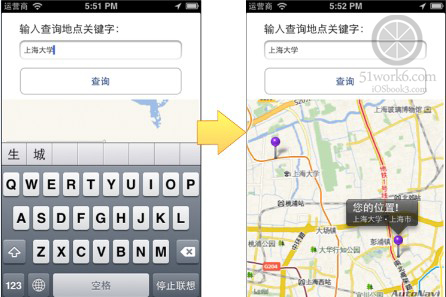
下面我们通过一个案例介绍一下面我们介绍一下Map Kit API的使用。这个案例在“输入查询地点关键字”文本框中输入关键字,点击“查询”按钮,先进行地理信息编码查询,查询获得地标信息后,在地图上标注出来。
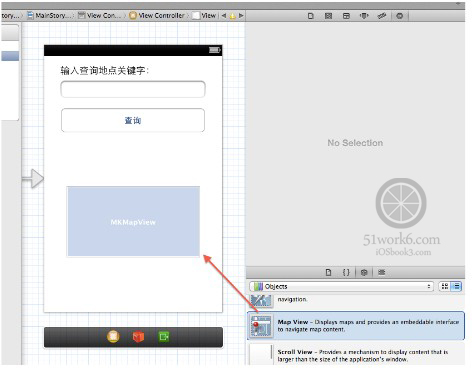
首先添加框架MapKit.framework。然后在工程中打开MainStoryboard.storyboard的IB设计,从对象库中拖拽Map View到设计画面中。
调整它的位置和大小使得Map View尽可能填出画面下面的空白部分,然后为Map View定义输入出口。下面我们看看主视图控制器ViewController.h代码:
- #import <UIKit/UIKit.h>
- #import <MapKit/MapKit.h>
- #import ”MapLocation.h”
- @interface ViewController : UIViewController <MKMapViewDelegate>
- @property (weak, nonatomic) IBOutlet UITextField *txtQueryKey;
- @property (weak, nonatomic) IBOutlet MKMapView *mapView;
- - (IBAction)geocodeQuery:(id)sender;
- @end
由于使用Map Kit API,需要引入头文件<MapKit/MapKit.h>,头文件”MapLocation.h”是我们自己定义的描述地图标注点类。在定义ViewController时,还需要声明实现MKMapViewDelegate协议。txtQueryKey属性是查询关键字文本框,mapView属性是MKMapView类型,它与画面对应。点击查询按钮触发geocodeQuery:方法,它处理查询并在地图上做标注。
下面我看看ViewController.m的viewDidLoad方法代码:
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- _mapView.mapType = MKMapTypeStandard;
- _mapView.delegate = self;
- }
在viewDidLoad方法中设置地图的类型,它的类型有3种:
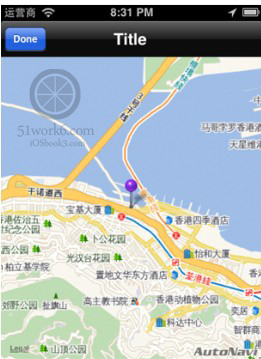
MKMapTypeStandard 标注地图类型。
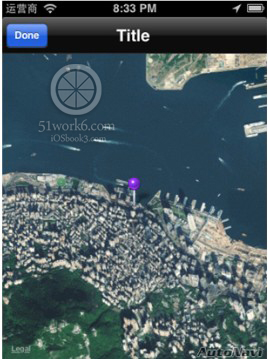
MKMapTypeSatellite 卫星地图类型。在卫星地图中没有街道名称等信息;
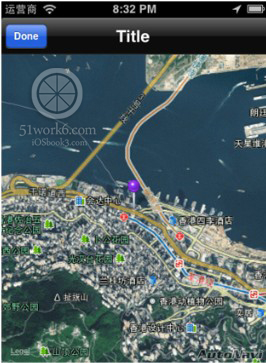
MKMapTypeHybrid 混合地图类型。在混合地图是在卫星地图上标注出街道等信息;
viewDidLoad方法的_mapView.delegate = self语句是当前视图控制器赋值给地图视图的delegate属性,这样地图视图在需要的时候就会回调ViewController,如果失败,回调下面的失败方法:
- - (void)mapViewDidFailLoadingMap:(MKMapView *)theMapView withError:(NSError *)error {
- NSLog(@”error : %@”,[error description]);
- }
跟踪用户位置变化
MapKit提供了跟踪用户位置和方向变化的API,我们不用自己编写定位服务代码。开启地图视图的showsUserLocation属性,并设置方法setUserTrackingMode:就可以了,代码如下:
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- if ([CLLocationManager locationServicesEnabled])
- {
- _mapView.mapType = MKMapTypeStandard;
- _mapView.delegate = self;
- _mapView.showsUserLocation = YES;
- [_mapView setUserTrackingMode:MKUserTrackingModeFollow animated:YES];
- }
- }
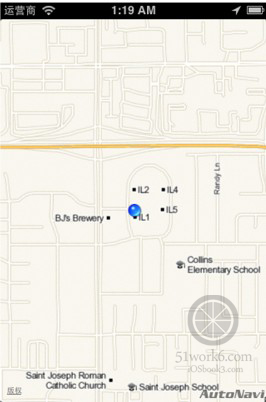
其中代码_mapView.showsUserLocation = YES,允许跟踪显示用户位置信息。在iOS设备中显示用户位置方式是一个发亮的蓝色小圆点。
[_mapView setUserTrackingMode:MKUserTrackingModeFollow animated:YES]语句设置用户跟踪模式,用户跟踪模式有3种:
MKUserTrackingModeNone 。没有用户跟踪模式;
MKUserTrackingModeFollow 。可以跟踪用户的位置变化;
MKUserTrackingModeFollowWithHeading 。可以跟踪用户的位置和方向变化;
然后,我们还需要实现地图视图委托方法mapView:didUpdateUserLocation:,它的代码如下:
- - (void)mapView:(MKMapView *)mapView didUpdateUserLocation:(MKUserLocation *)userLocation
- {
- _mapView.centerCoordinate = userLocation.location.coordinate;
- }
该委托方法在定位服务更新完成用户位置时候回调该方法,我们在该方法中重新调整地图的中心点为当前用户的中心点,其中_mapView.centerCoordinate = userLocation.location.coordinate语句就是实现该目的。
这几行代码就可以跟踪用户位置的变化了,但是为了这样一个小的案例拿着iPhone在外面跑一圈进行测试没有必要。可以使用模拟器测试,模拟器有几个固定的模式可以发出连续变化的数据。测试运行在画面中会有一个小圆圈,它按照我们设定的速度一直运行。
推荐阅读:
【Cesium】在开源地球 Cesium 离线加载影像和高程!
【ArcMap】在ArcMap中离线加载海量卫星影像的方法!
【GoogleMap API for JS】最新版GoogleMap API 离线源码下载技术!
长按关注水经注,我们与你更近一步

地图下载|地图发布|系统部署|定制研发
请拔打24小时热线:400-028-0050