说明:
本实例演示如何在arcgis中发布下载好的影像瓦片数据,在osgearth中加载发布好的瓦片服务。
本实例使用软件版本:ArcGIS10.2,osg3.3.1和osgEarth2.5 VC10编译环境(参考osgearth加载卫星地图的源码案例),水经万能地图下载器。
影像瓦片来源“水经万能地图下载器”。如果没有安装本软件,可以百度“水经软件”到官方网站下载。
一、下载瓦片数据
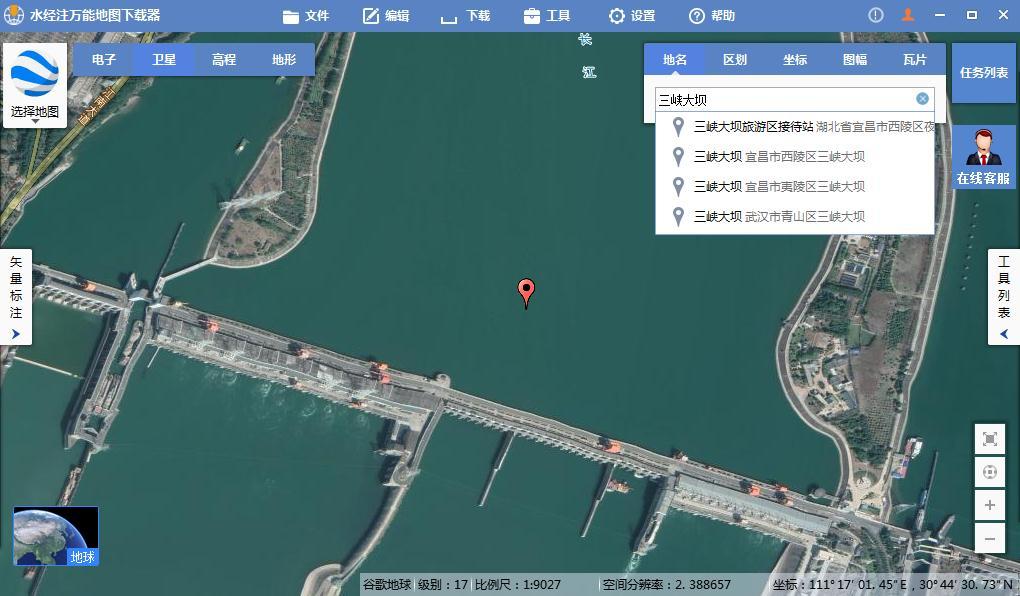
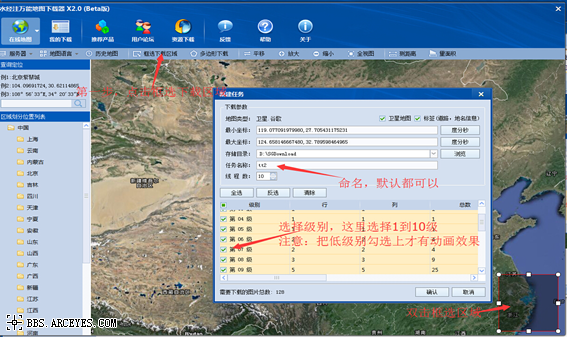
启动水经万能地图下载器,点击“框选下载区域”,双击下载区域,选择级数,如下图。

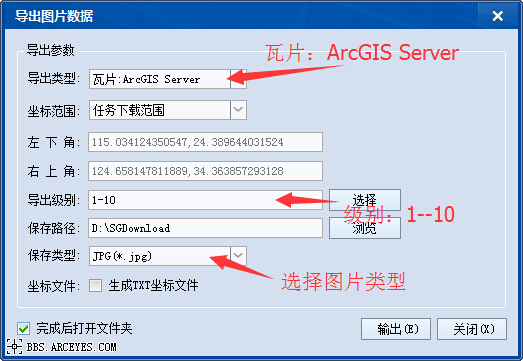
由于我们需要导出瓦片数据,为了增加缩放效果,这里我们从1级到10级都勾选上。选择好级别后,点击开始下载。下载完成后会弹出对话框询问是否要立即导出,选择“是”,然后显示“导出图片数据”对话框,如下图所示。

在该对话框中,选择导出“瓦片:ArcGIS Server”,导出级别“1-10”,点击“输出”按钮导出数据即可。
默认导出路径为“D:\SGDownload\ tt2_ArcgisServerTiles”。
二、在ArcGIS中发布服务
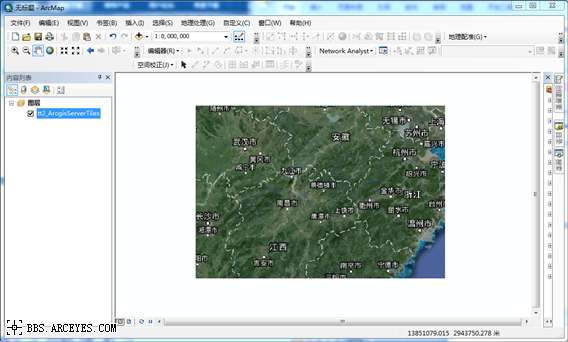
首先把刚下载好的瓦片文件在arcmap中打开,可以预览到瓦片地图,如下图

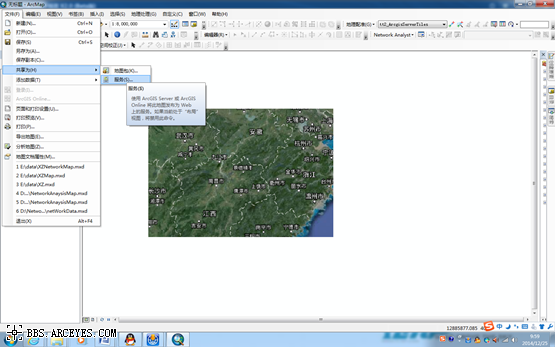
发布服务,选择“文件”,“共享为”,“服务”

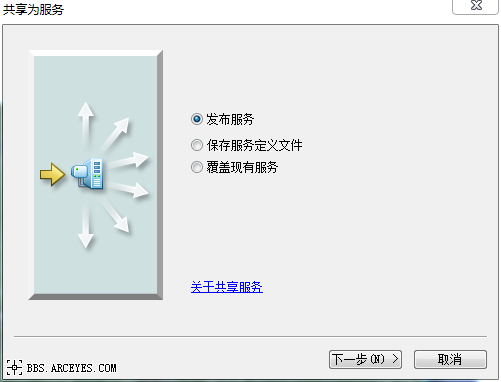
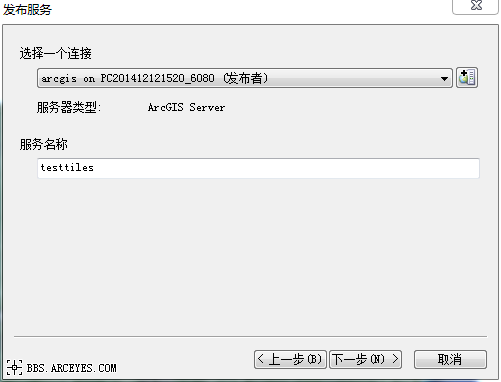
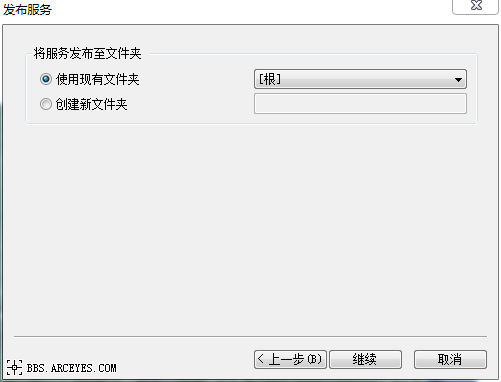
弹出对话框,点击“下一步”



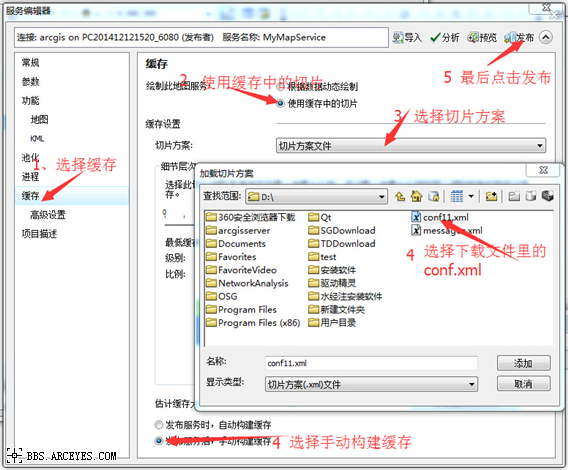
点击“继续”,弹出服务编辑器对话框。

这里的设置就是重点了。
1、点击“缓存”;2、选择“使用缓存中的切片”;2、选择“切片方案”;3、选择我们下载瓦片文件夹中的conf.xml文件;4、选择“手动构建缓存”;最后“发布”。
发布成功后,可以再ArcGIS manager中查看,然后会发现我发布的地图服务是空白的。
接下来就需要添加我们下载好的瓦片影像了。
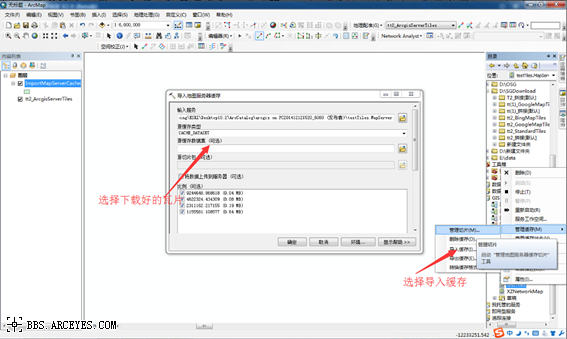
在“目录”下右击发布好的文件,选择“管理缓存”,选择“导入缓存”,弹出对话框,导入下载好的瓦片如下图

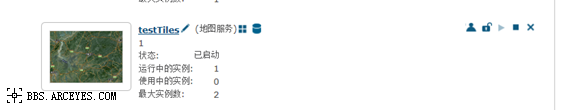
导入成功后,在ArcGIS Server Manager中保存并重新启动“testTiles”服务。
现在 就可以预览到发布好的瓦片服务了。

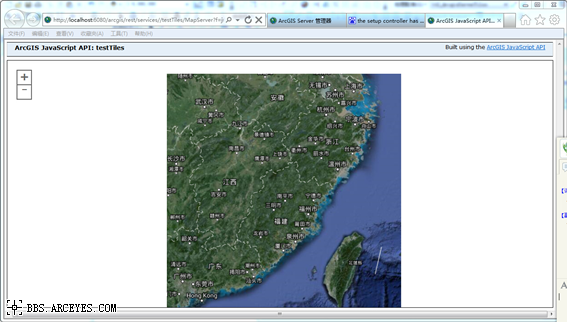
点击预览图片,在ArcGIS JavaScript API中加载,进行缩放显示动画效果。


三、在osgearth中加载瓦片服务
新建test.earth文件,代码如下
<map name="MyMap" type="geocentric" version="2">
<image name="t1" driver="gdal">
<url>data/tt2.tif</url> //底图
</image>
<image name="t2" driver="arcgis">
<url>http://localhost:6080/arcgis/rest/services//testTiles/MapServer</url>//瓦片服务
</image>
</map>
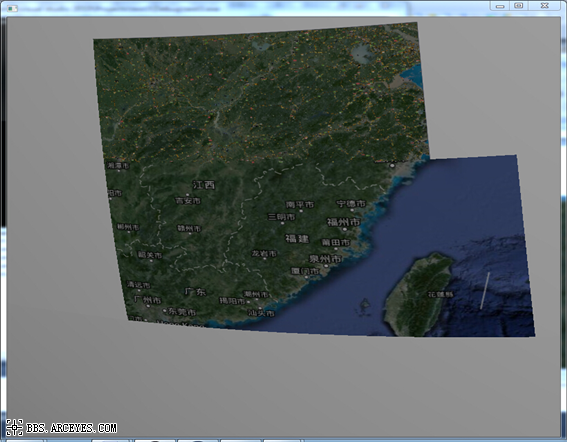
打开cmd,输入:“osgviewer.exe d:/test/test.earth“运行效果如下图

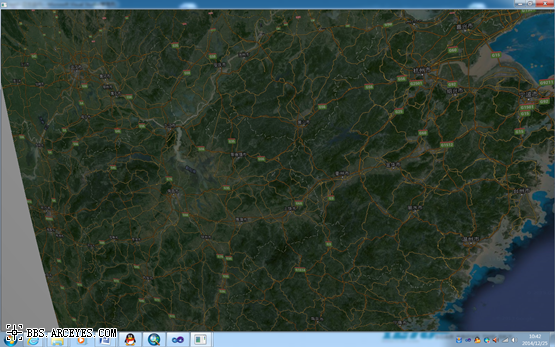
放大后

推荐阅读:
【Cesium】在开源地球 Cesium 离线加载影像和高程!
【ArcMap】在ArcMap中离线加载海量卫星影像的方法!
【GoogleMap API for JS】最新版GoogleMap API 离线源码下载技术!
长按关注水经注,我们与你更近一步

地图下载|地图发布|系统部署|定制研发
请拔打24小时热线:400-028-0050