01
概述
我们之前为大家分享过在三维地球开源平台离线加载卫星影像的方法,主要包括基于桌面端的OsgEarth开源三维地球【点击回顾】和基于Web端的Cesium开源三维地球【点击回顾】等平台的局域网离线影像加载。
另外,也为大家分享过在二维开源平台离线加载卫星影像的方法,主要包括基于OpenLayers的内网WebGIS离线部署【点击回顾】、基于MapBox的内网WebGIS离线部署【点击回顾】和基于 GoogleMap 离线 API 在内网中加载离线卫星地图【点击回顾】等具体操作方法。
这里,再为大家分享一下如何基于ArcGIS API for JavaScript 在内网中离线加载海量卫星影像的方法。
02
准备工作
在开始之前,需要先准备离线数据发布软件、离线卫星影像示例数据、OpenLayers开发源码和本机IP地址等。
地图发布软件:需要在内网发布离线卫星影像,请确保地图发布服务中间件版本为4.0.6以上,如果低于该版本,请通过扫一扫二维码关注微信公众号“水经注GIS”并回复“中间件”免费获取最新版本安装包,也可以直接在官网下载。
离线示例数据:本文提供的离线示例数据包括墨卡托投影和WGS84投影的卫星影像与地名标签数据,由于这里主要是为了进行功能性演示,因此只提示前10级影像数据。

卫星影像示例数据
链接:https://pan.baidu.com/s/1F8l8c0xn2SeeJuFfNqKvfQ
提取码:alcs
ArcGIS API 开发源码:ArcGIS API for JavaScript源码可以从ArcGIS官网下载最新版,后面会说明具体下载方法。
当然,也可以通过扫一扫二维码关注微信公众号“水经注GIS”并回复“ArcGISAPIforJS”获取ArcGIS API for JavaScript开发包源码文件。
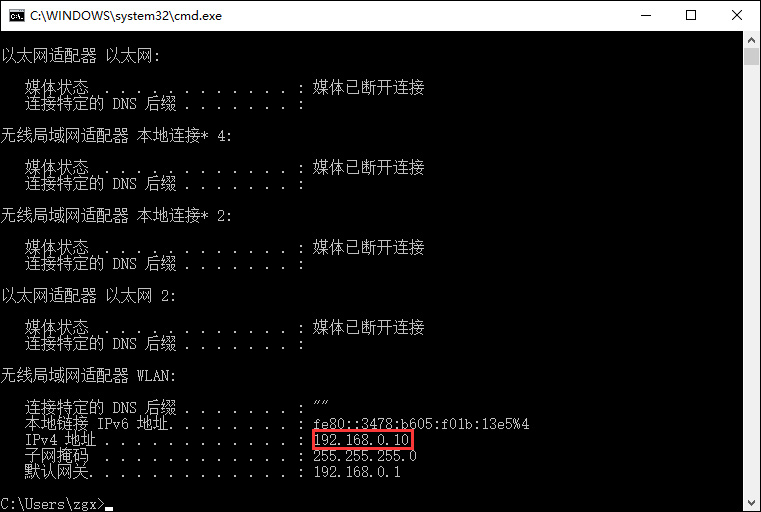
本机IP地址:由于会用到本机IP作为访问地址,可以通过在DOS窗口中运行“IPConfig”命令或其它方式获取本机IP地址以备用,如下图所示。

获取本机IP地址
03
ArcGIS API for JavaScript 开发包下载
这里我们顺便分享一下从ArcGIS官网下载ArcGIS API for JavaScript 开发包的流程,如果你不需要从官网下载,请略过本节。
另外,随着ArcGIS官网的更新,下文中的附带的截图可能会与官方网站不一致,但大的框架短期内应该变化不会很大,这里仅供参考。
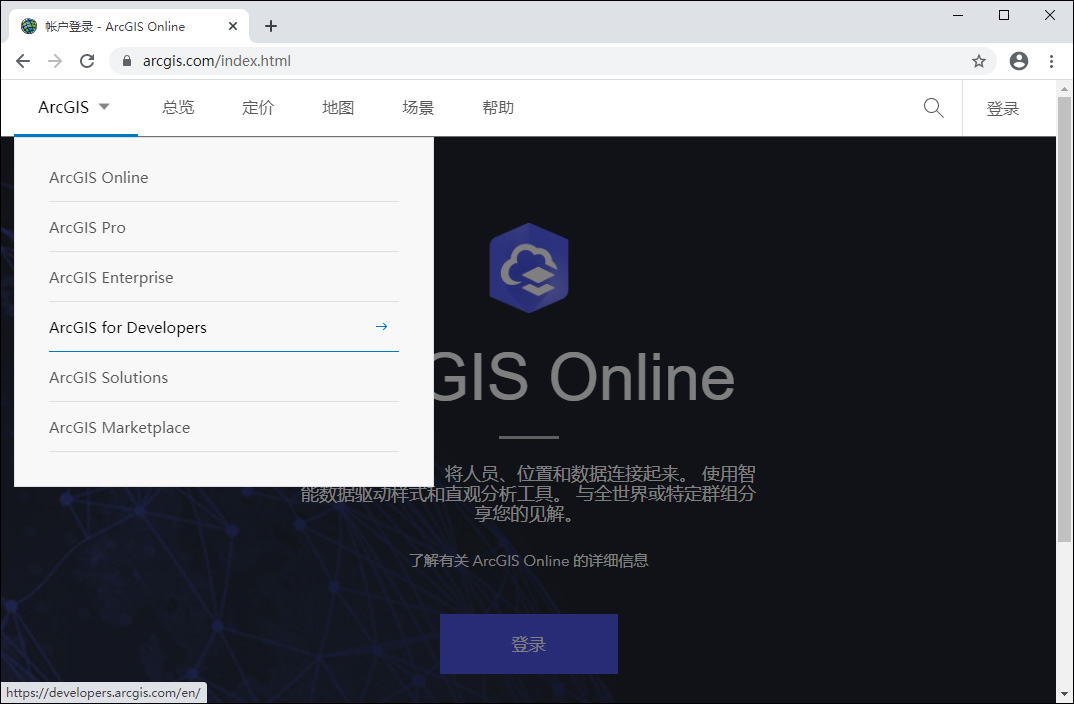
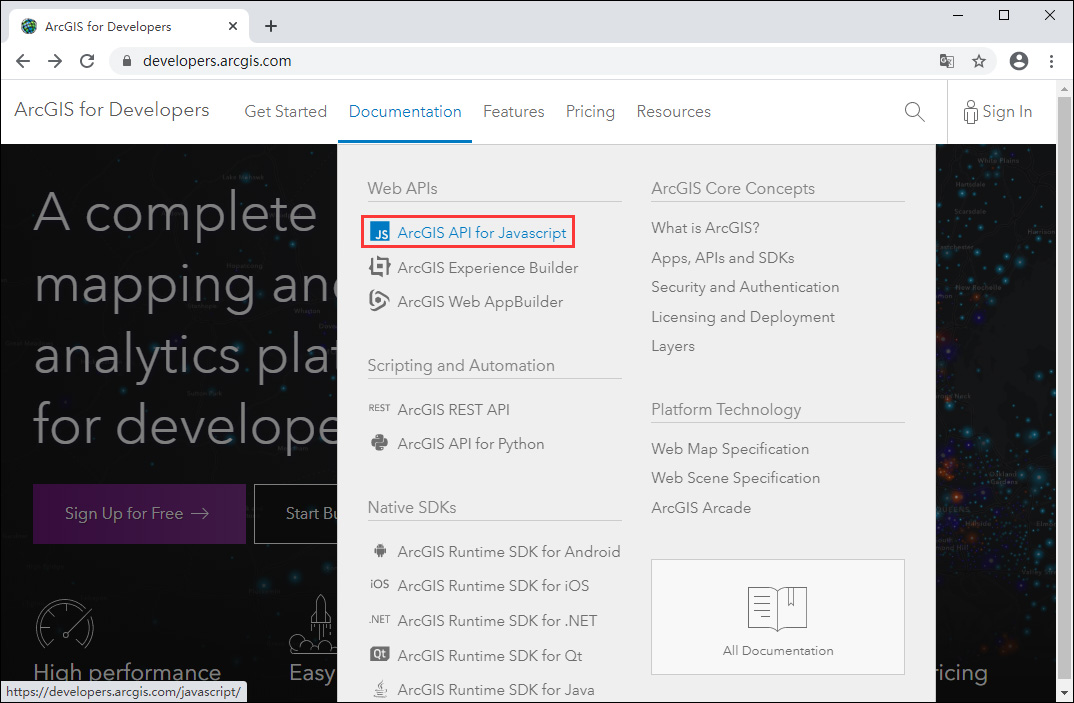
用Chrome打开ArcGIS的官方网站“arcgis.com”,并点击“ArcGIS\ArcGIS for Developers”菜单,如下图所示。

打开官网
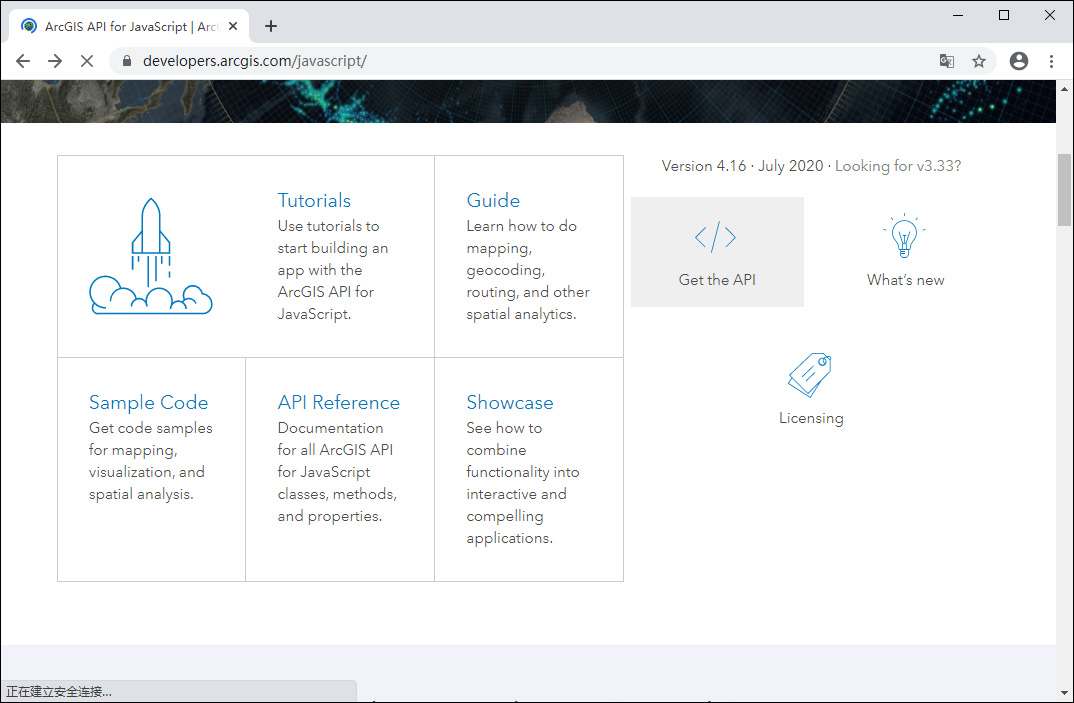
在打开的新页面中,点击“Documentation\ArcGIS API for Javascript”菜单,如下图所示。

点击“ArcGIS API for Javascript”菜单
在打开的“ArcGIS API for Javascript”页面中,点击“Get the API”,如下图所示。

点击“Get the API”项
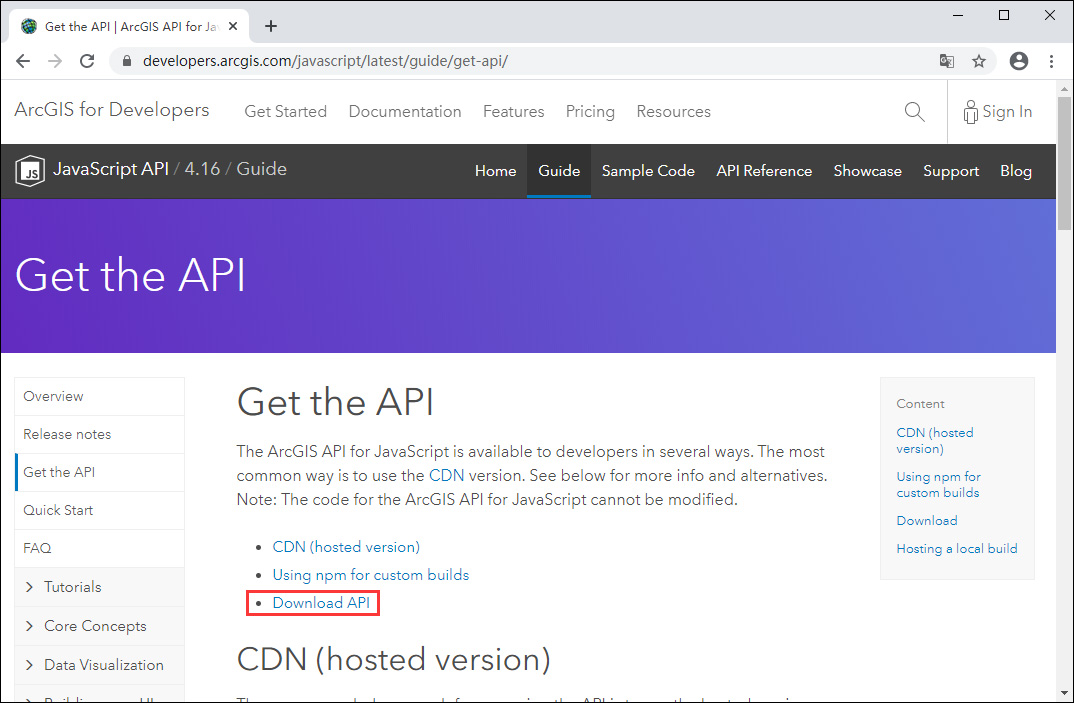
在打开的“Get the API”页面中,点击“Download API”,如下图所示。

点击“Download API”项
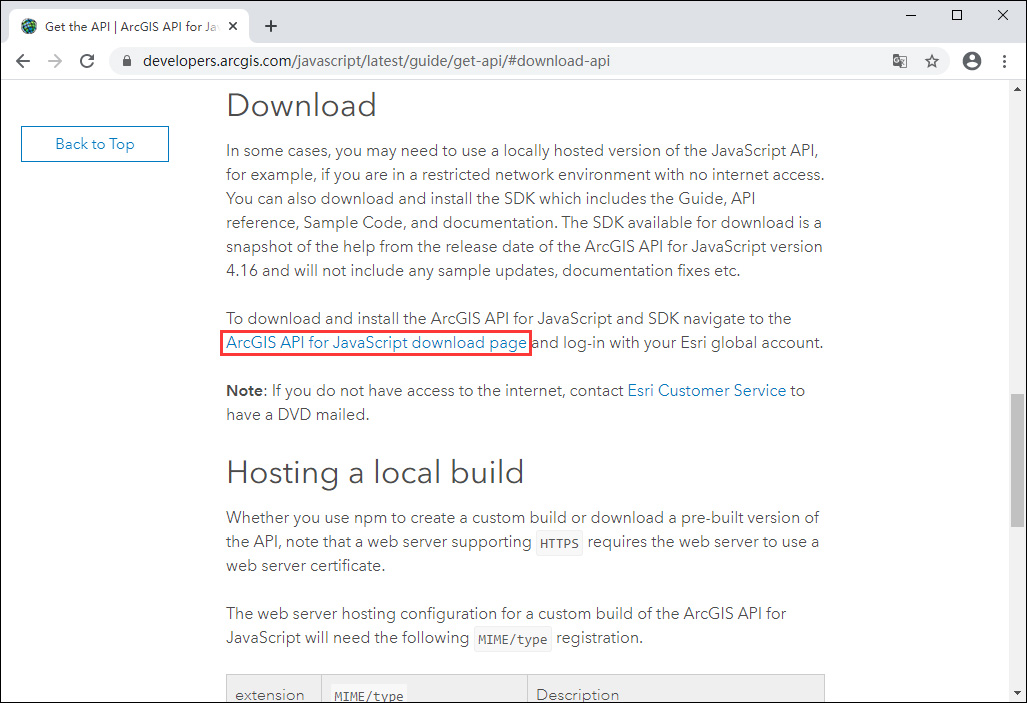
在打开的“Download”页面中,点击“ArcGIS API for JavaScript download page”项,如下图所示。

打开下载页面
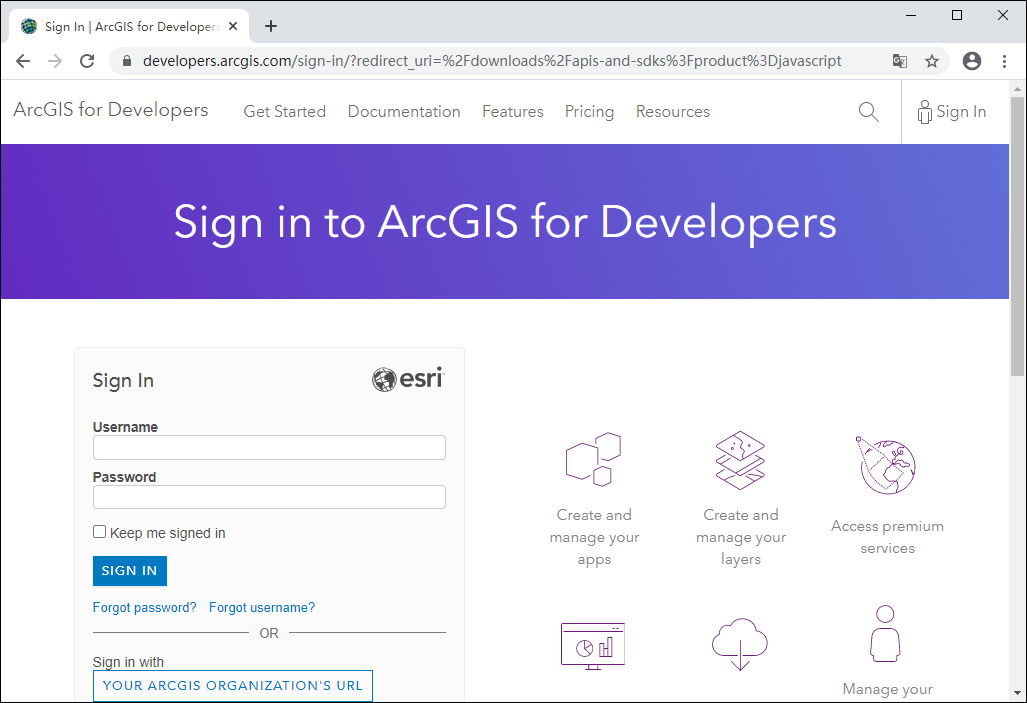
在下载页面中,需要登录ArcGIS帐号,才可以进入到最后的下载面页,如果没有帐号需要先注册后,再登录。

登录
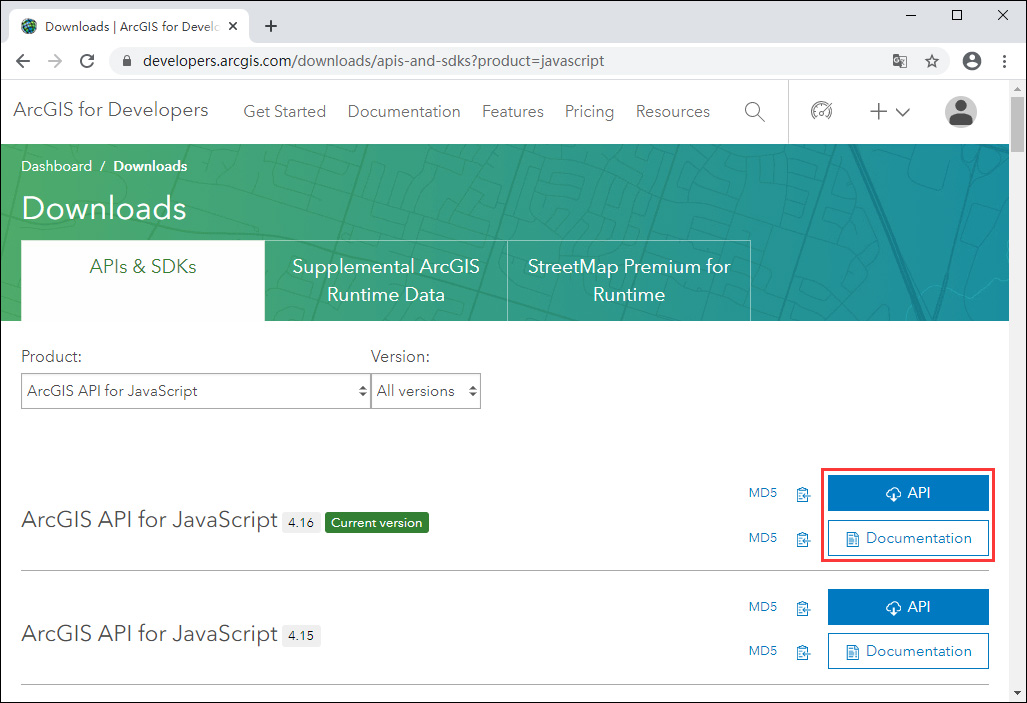
在该下载页面中,可以下载API和相关的开发文档,如下图所示。

下载API
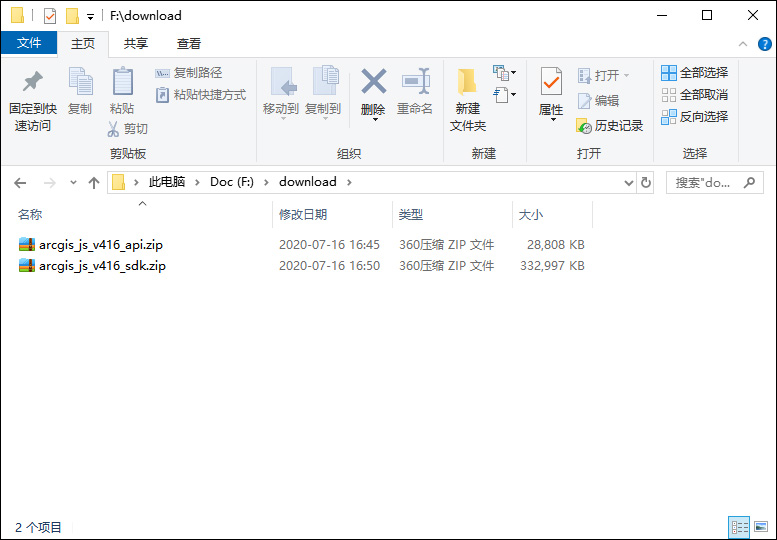
最后,分别下载的API与SDK文件,如下图所示。

下载结果
04
部署ArcGIS API for JavaScript源码网站
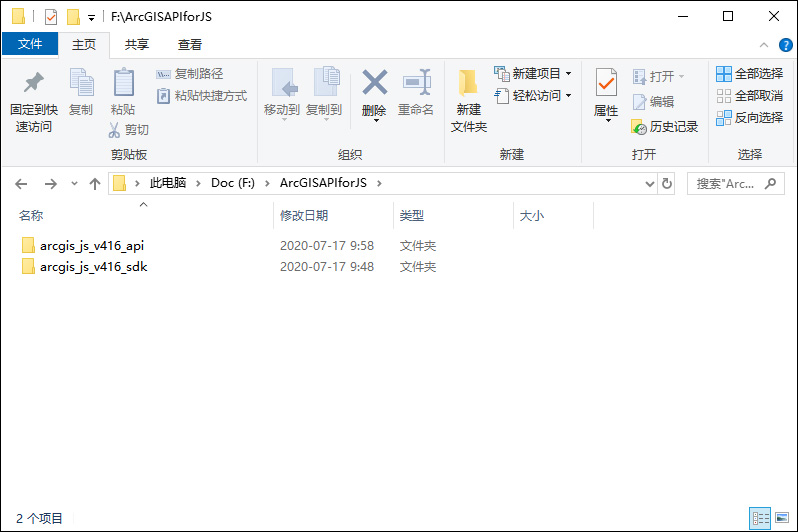
ArcGIS API for JavaScript 的API和sdk解压之后,如下图所示。

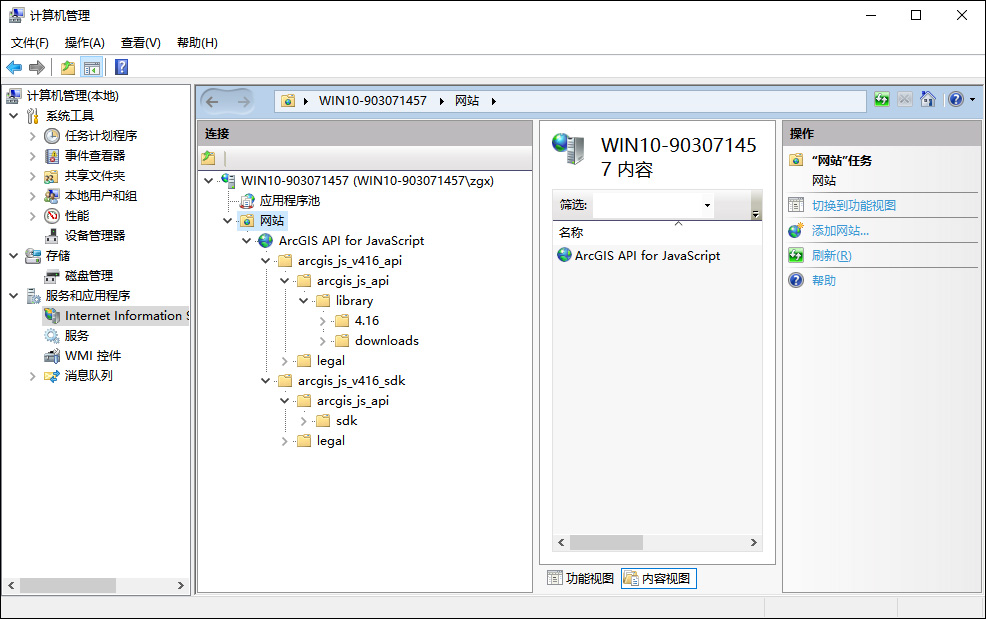
ArcGIS API for JavaScript 源码目录
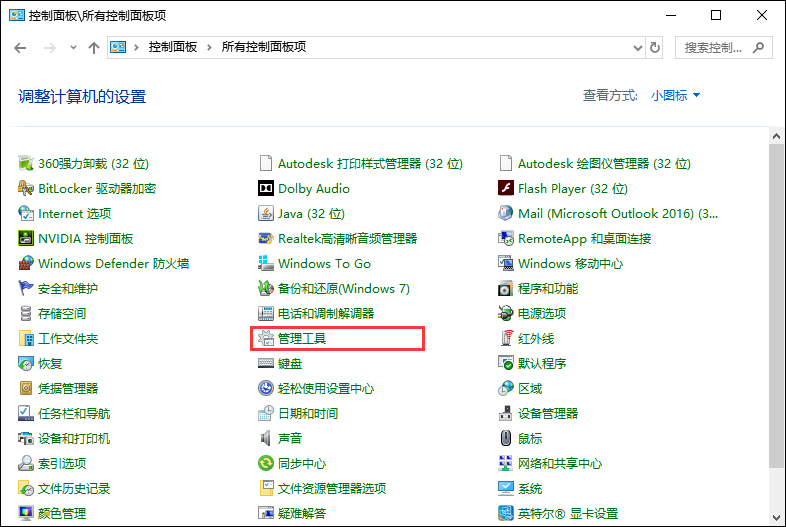
在Windows控制面板中打开“管理工具”,如下图所示。

管理工具
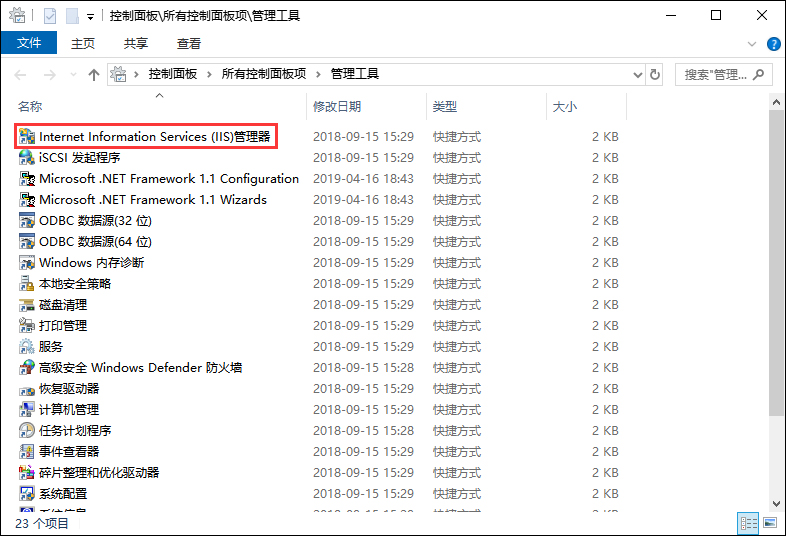
打开IIS网站管理器,如下图所示。

打开IIS
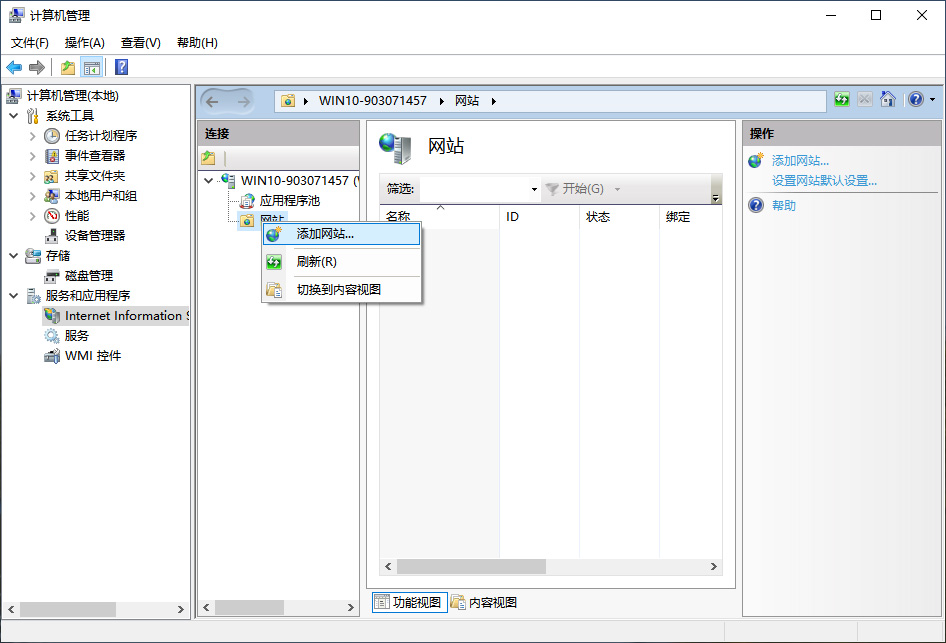
在“网站”树节点单击鼠标右键,然后选择“添加网站”菜单,如下图所示。

添加网站
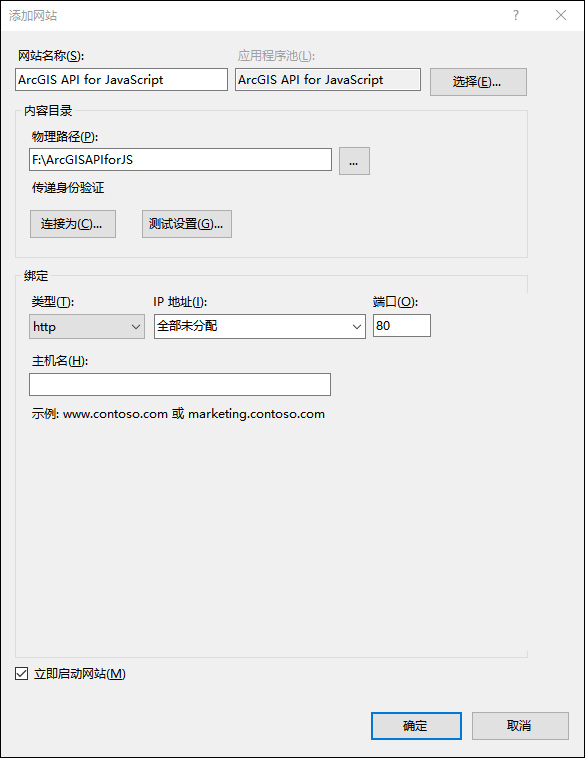
网站名称可以任意取,这里我们取名为“ArcGIS API for JavaScript”,物理路径为源码所在路径,并将端口号设置为默认值“80”,如下图所示。

配置网站参数
配置完成之后点击“确定”按钮之后完成网站配置,如下图所示。

完成配置
这里为了更方便地向大家展示API和SDK,于是网站部署的目录指向的是API和SDK共同所在的目录。
在实际应用过程中,网站部署目录一般可以指定到源码所在的目录,这样更符合实际应用的逻辑,即“F:\ArcGISAPIforJS\arcgis_js_v416_api\arcgis_js_api\library\4.16”目录。
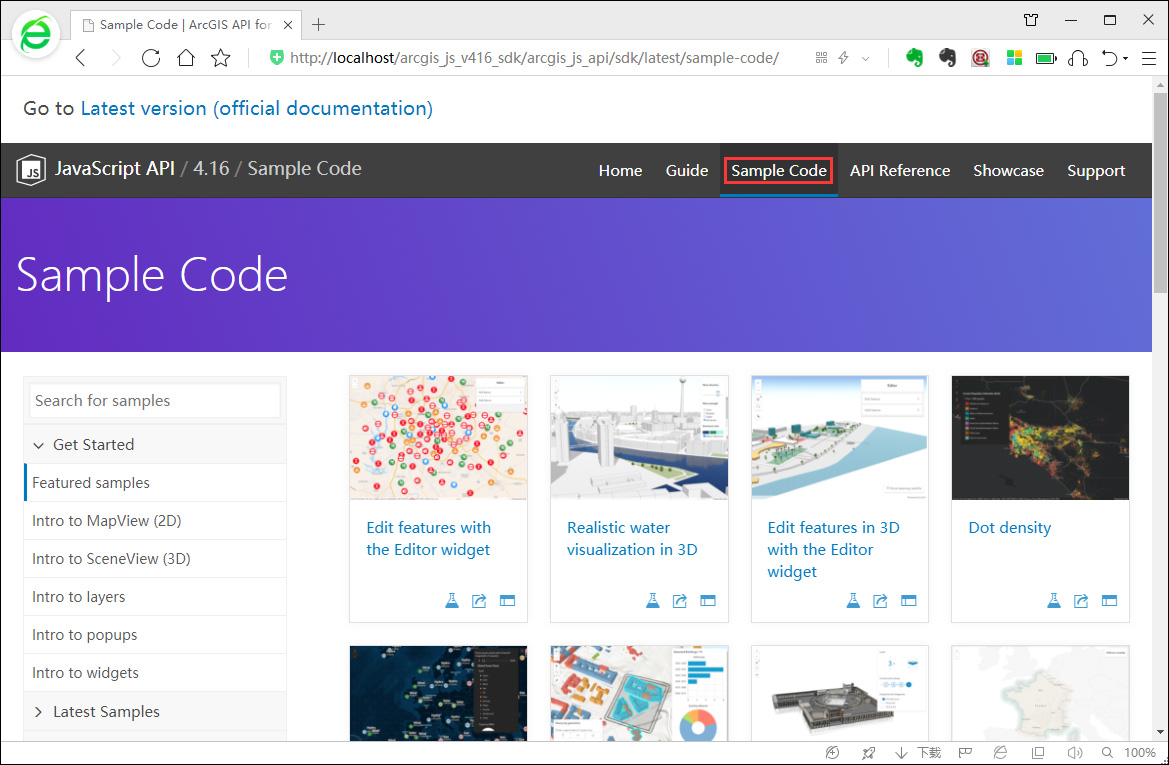
现在,在本机通过浏览器打开以下URL地址,可以查看ArcGIS API for JavaScript的示例代码。
http://localhost/arcgis_js_v416_sdk/arcgis_js_api/sdk/latest/sample-code/

查看API示例代码
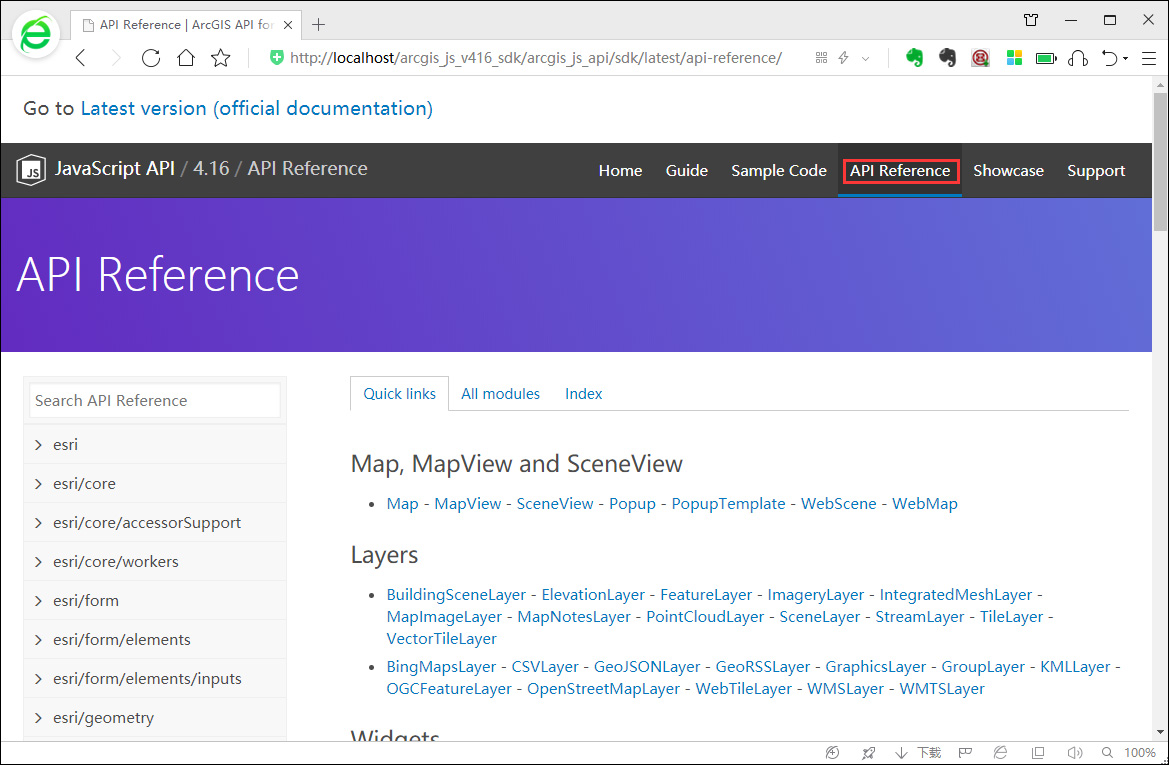
在本机通过浏览器打开以下URL地址,可以查看ArcGIS API for JavaScript相关的API调用代码接口和函数等。
http://localhost/arcgis_js_v416_sdk/arcgis_js_api/sdk/latest/api-reference/

查看API调用接口与函数
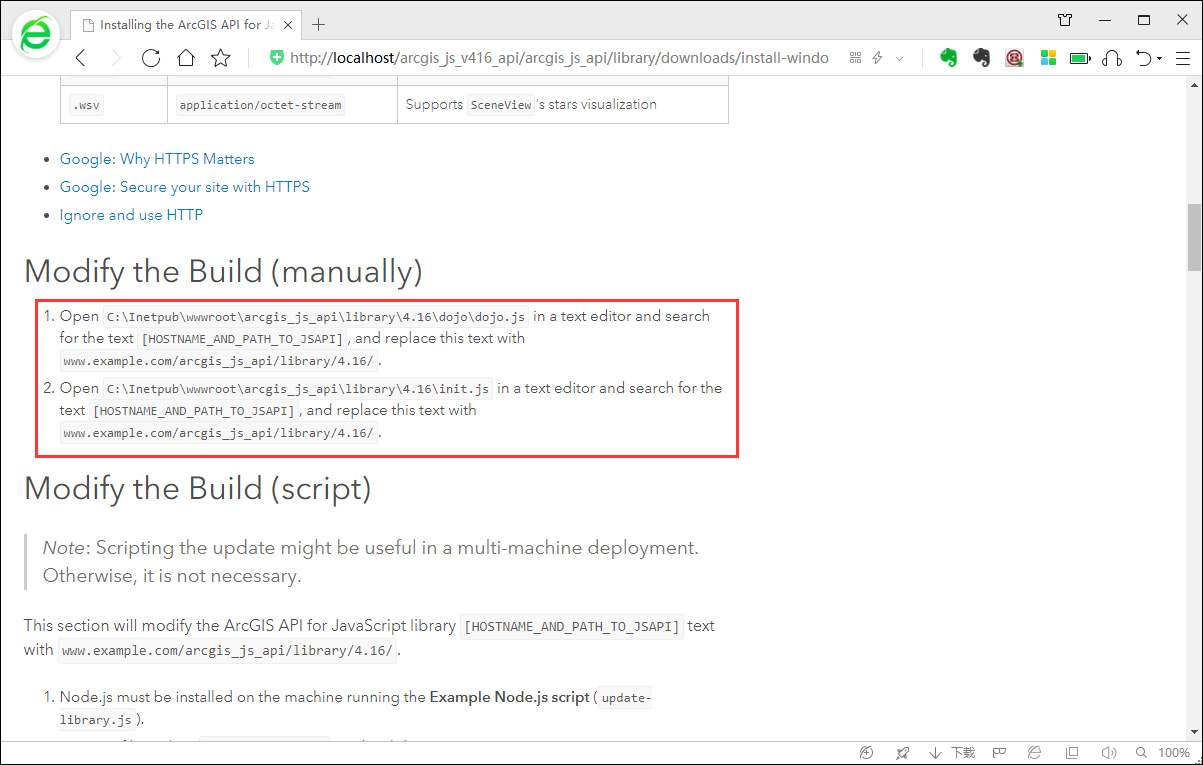
在本机通过浏览器打开以下URL地址,可以查看ArcGIS API for JavaScript离线安装部署的方法与注意事项,尤其是关于对dojo.js和init.js文件修改的说明,这点对于离线安装部署非常重要。
http://localhost/arcgis_js_v416_api/arcgis_js_api/library/downloads/install-windows/index.html

离线安装部署说明
按照上文的离线安装部署说明,我们分别对dojo.js和init.js文件进行修改,分别搜索“[HOSTNAME_AND_PATH_TO_JSAPI]”字符串,并将该字符串直接替换为上述JS文件所在路径“127.0.0.1/arcgis_js_v416_api/arcgis_js_api/library/4.16/”,如下图所示。
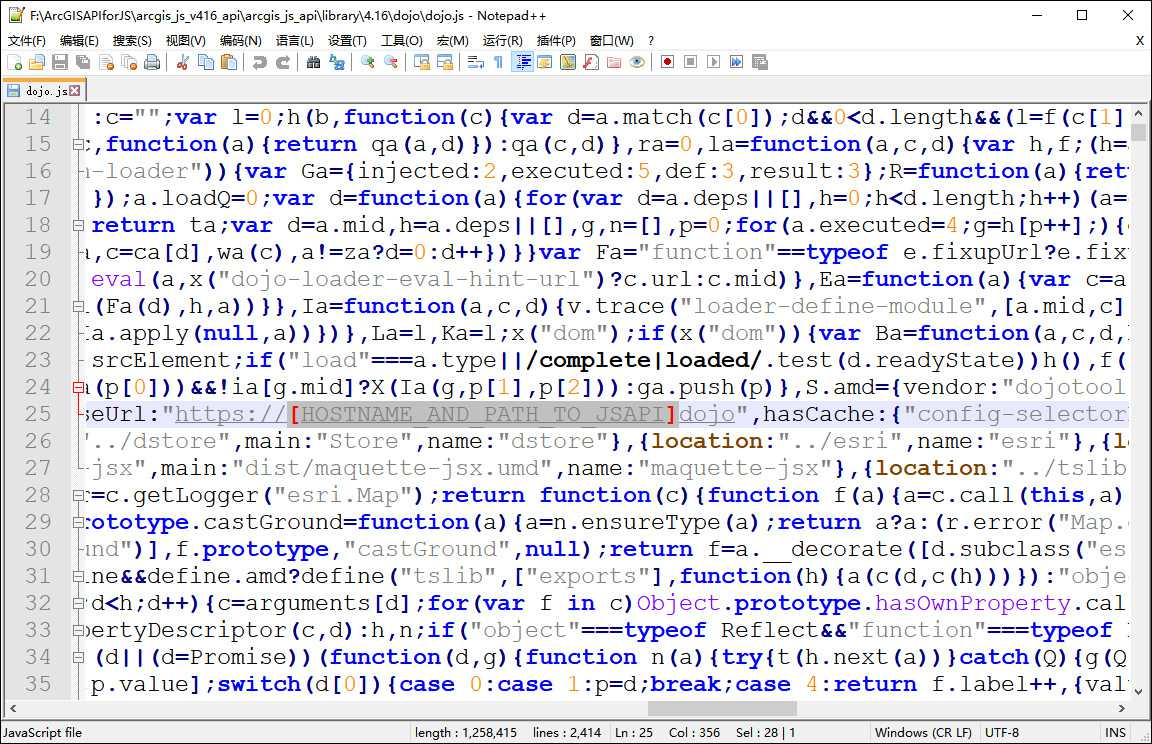
这里以修改dojo.js文件为例,init.js文件的修改方法完相相同,下图为搜索到的“[HOSTNAME_AND_PATH_TO_JSAPI]”字符串。

找到目标字符串
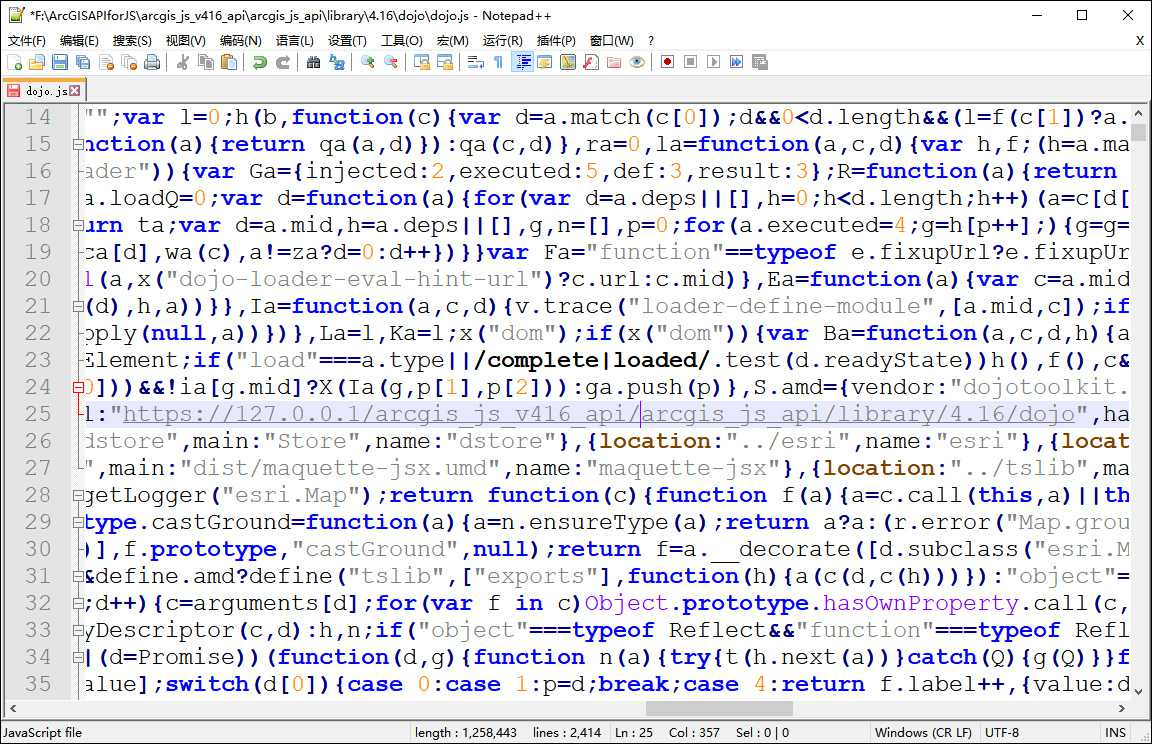
将搜索到的“[HOSTNAME_AND_PATH_TO_JSAPI]”字符串,替换为本地服务器的路径,如下图所示。

设置服务器路径
到此为止,ArcGIS API for JavaScript源代码的部署和配置就完成了,接下来我们就可以在此基础之上发布离线的卫星影像地图数据了。
05
墨卡托离线卫星影像的发布
这里我们采用WeServer对WGS84离线卫星影像进行发布。
WeServer软件的安装方法,请参阅“全球卫星影像离线发布神器《水经注地图发布服务中间件4.0》正式发布”一文【点击回顾】。
由于这里只演示卫星地图在ArcMap中的离线调用方法,因此暂不需要发布高程DEM数据。
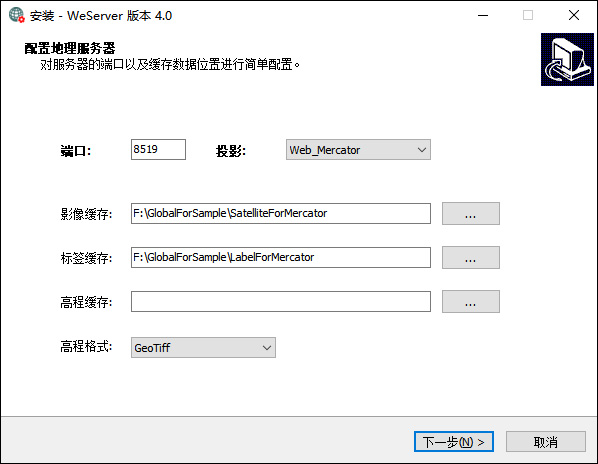
但需要注意的是发布的卫星影像和设置的投影务必要保证统一,且端口号没有被其它程序占用,如下图所示。

安装配置
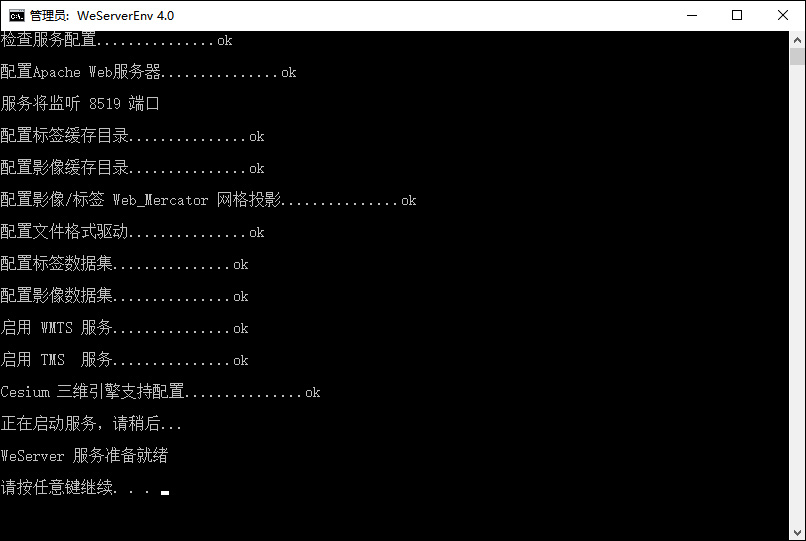
安装完成后,会显示如下图所示信息。

安装完成
打开Windows任务管理器,如果WeServer服务的状态显示“正在运行”,则说明中间件服务安装成功并已经正常运行,如下图所示。

服务运行正常
确保服务运行正确后,可以在浏览器中打开“Z=7/Y=48/X=105”的标签瓦片地址检验发布成果,示例地址如下所示:
http://192.168.0.10:8519/WeServer/wmts/1.0.0/acimage/default/mercator/7/48/105.jpg
注:上述URL地址中的IP和端口号需要与WeServer中的配置保持一致。
如果无异常,则将会显示北京位置区域的卫星影像瓦片,如下图所示。

卫星影像瓦片
同样地,也可以通过在本机浏览器中打开“Z=7/Y=48/X=105”的地名标签瓦片地址检验发布成果,示例地址如下所示:
http://192.168.0.10:8519/WeServer/wmts/1.0.0/aclabel/default/mercator/7/48/105.png
注:上述URL地址中的IP和端口号需要与WeServer中的配置保持一致。
如果无异常,则将会显示地名标签结果,如下图所示。

地名标签瓦片
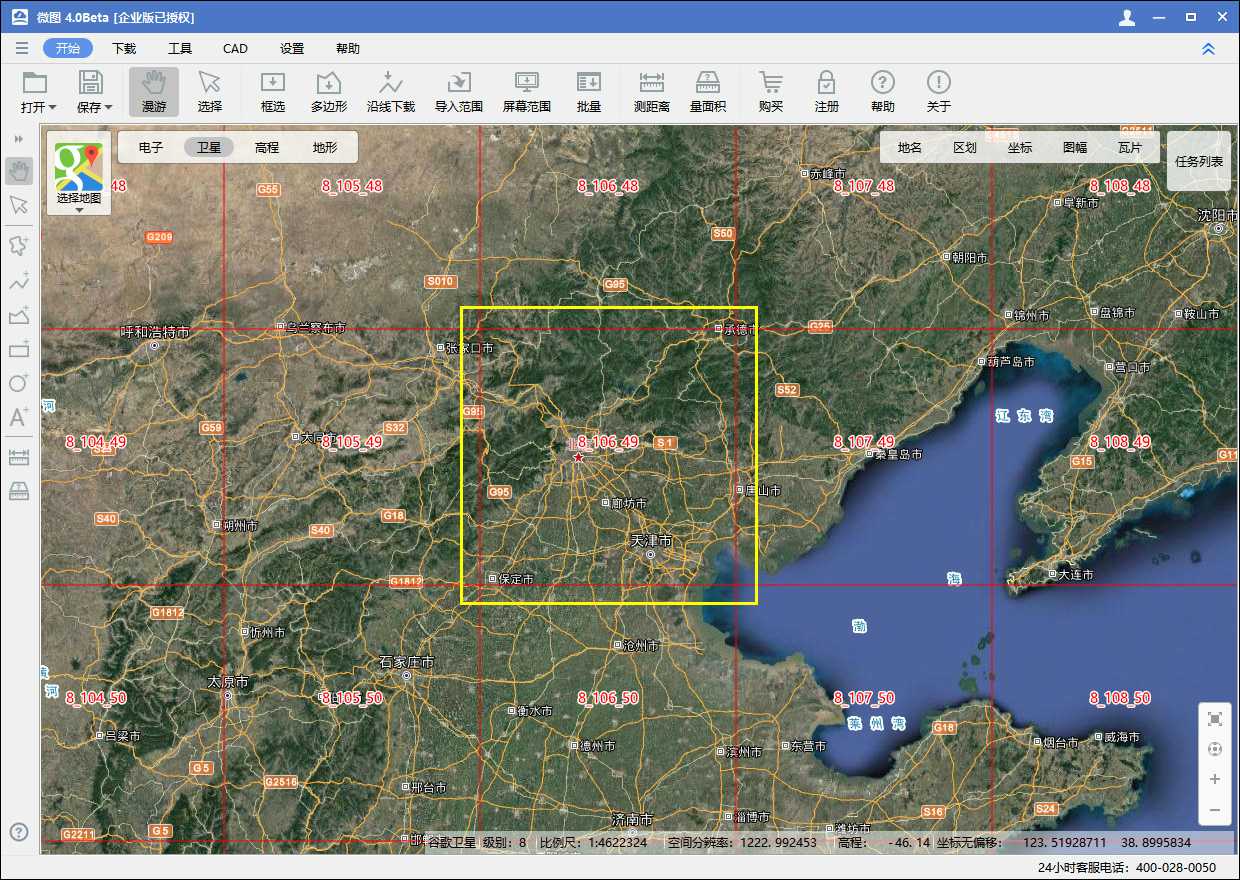
在微图中打开瓦片网格显示功能,我们可以看到上文中的瓦片“Z=7/Y=48/X=105”,在微图中对应的是“Z=8/X=49/Y=106”瓦片。
也就是说,微图软件中的瓦片编号是从1开始的,因此行列号都会比WeServer大1,且它的编号显示顺序为ZXY,而WeServer发布时的顺序为ZYX,如果你了解它们的区别,会有助于你在调用WeServer发布的瓦片时进行调试。

微图中的瓦片编号
06
墨卡托卫星影像在ArcGIS API for JavaScript中的离线加载
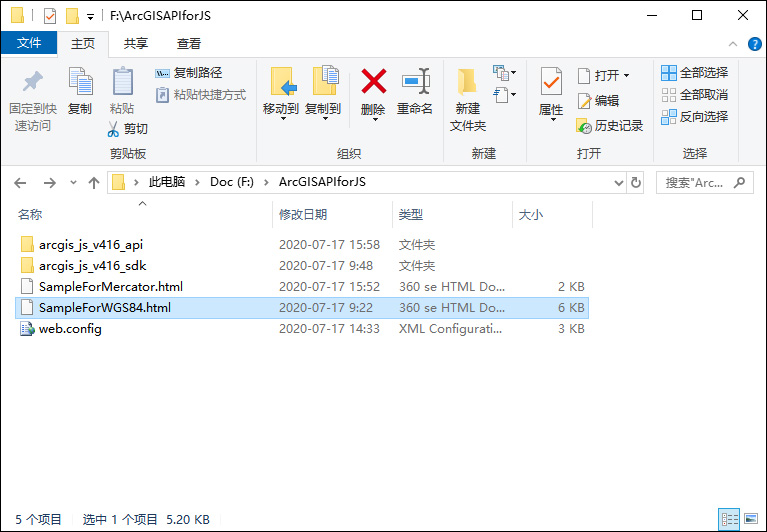
在发布网站的根目录新建一个Web页面文件,任意文件名皆可,这里我们把它命名为“SampleForMercator.html”,其中的“web.config”文件是为了解决跨域访问题,如下图所示。

新建SampleForMercator文件
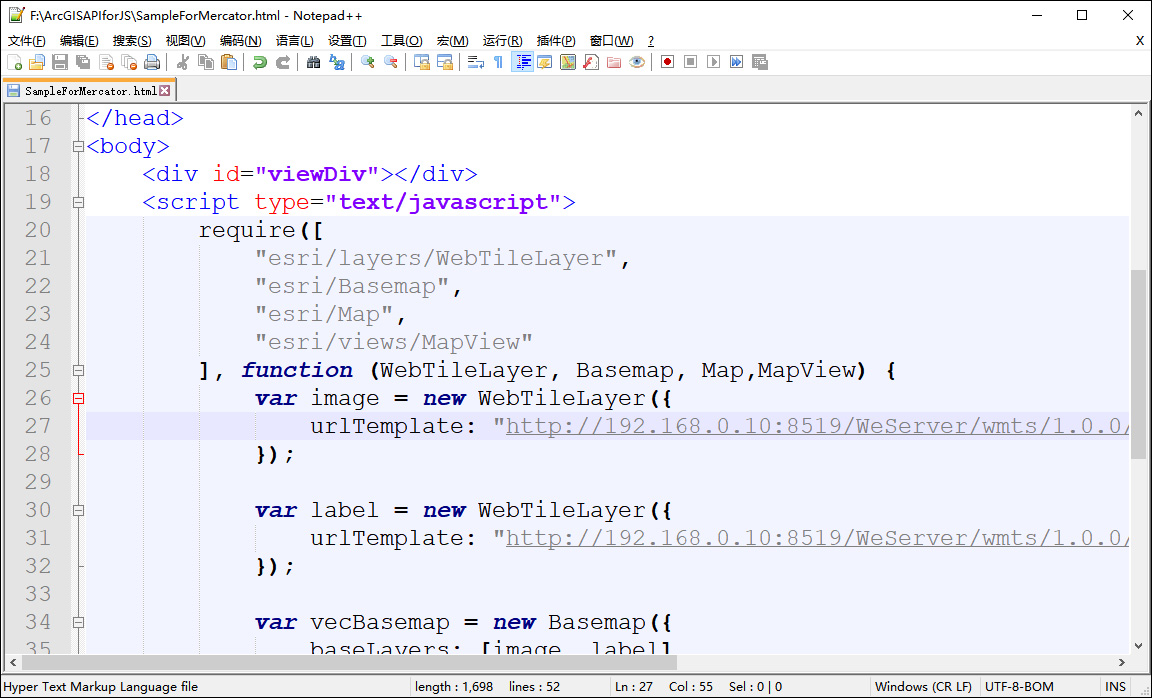
在“SampleForMercator.html”文件中,分别添加卫星影像与地名标签图层,如下图所示。

SampleForMercator文件源码
通过扫一扫二维码关注微信公众号“水经注GIS”并回复“ArcGISAPIforJS”可获取ArcGIS API for JavaScript源码文件,解压后在目录中,已经为你提供了“SampleForMercator.html”源码文件,但需要特别注意的是需要将IP地址改为本机IP地址,前文我们已经提到过了获取本机IP的方法。
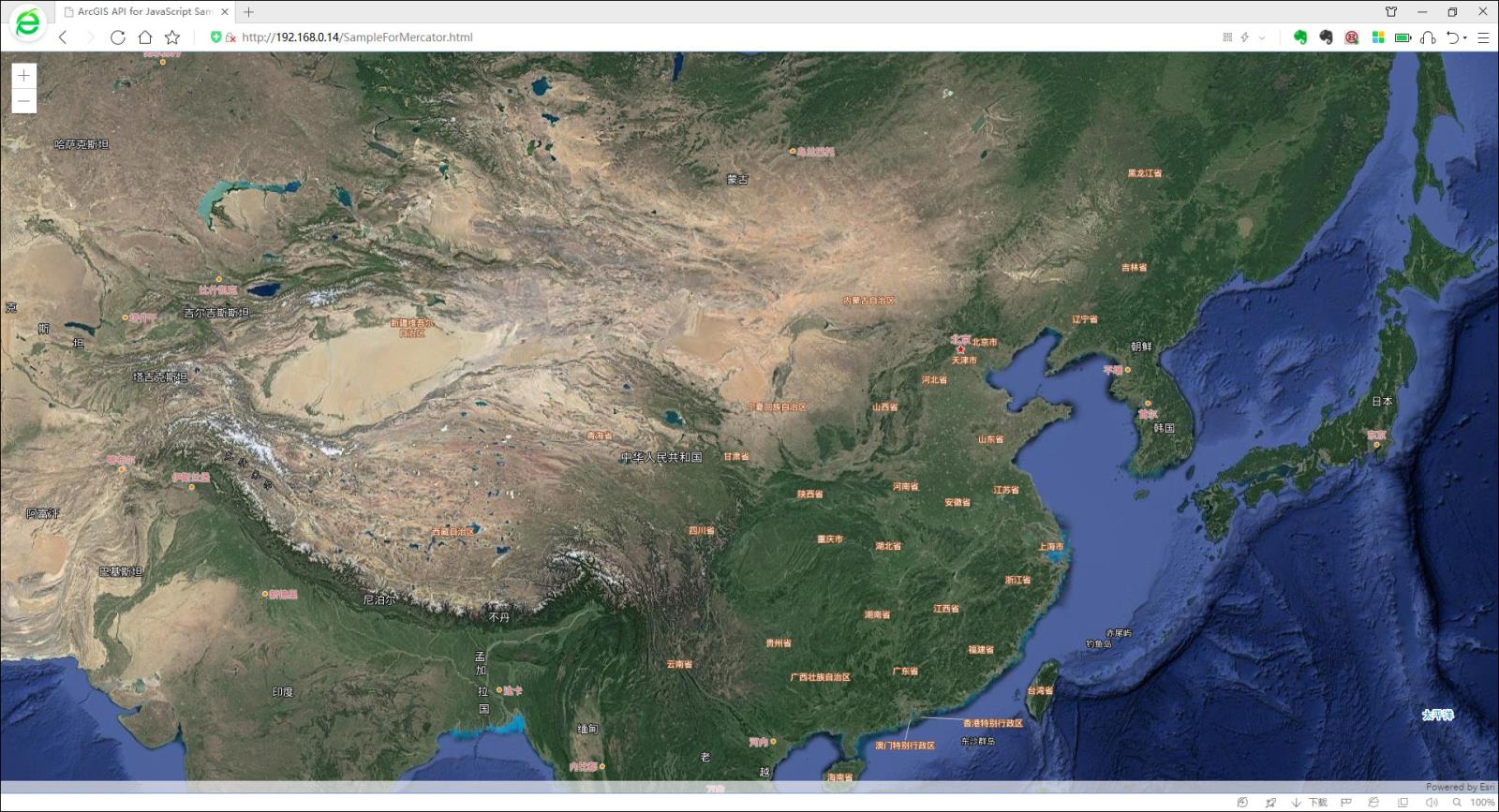
最后,通过浏览器打开该页面URL地址“http://192.168.0.10/SampleForMercator.html”即可查看墨卡托卫星影像的发布效果,如下图所示。

墨卡托卫星影像发布结果
以就是墨卡托卫星影像在ArcGIS API for JavaScript中离线加载的方法,接下来我们会分享WGS84卫星影像的离线加载方法。
07
WGS84卫星影像离线发布
由于之前发布的是墨卡托卫星影像,因此发布WGS84卫星影像时需要重新对WeServer的数据源与坐标投影进行配置。
设置数据源与坐标投影除了可以在安装界面中配置外,还可以通过修改配置文件的方式设置。
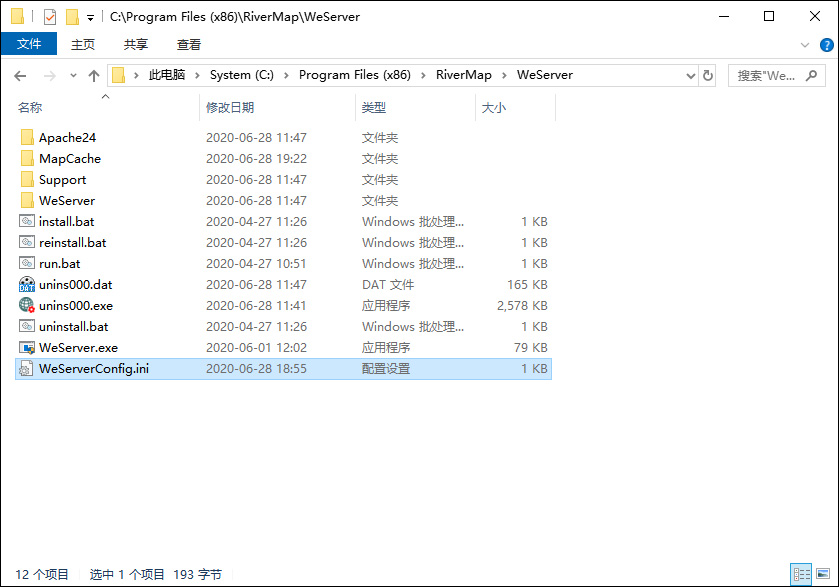
在WeServer安装路径中,有一个用于配置WeServer参数的“WeServerConfig.ini”文件,如下图所示。

WeServer配置文件
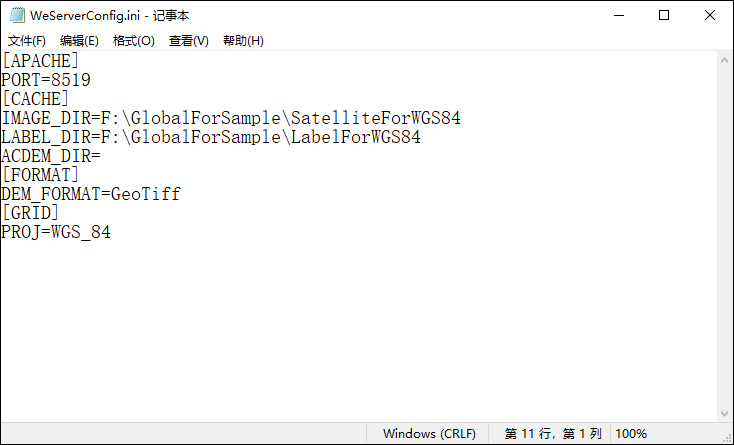
在配置文件中,重新设置卫星影像路径和地名标签路径,然后将投影设置为“WGS_84”,即经纬度投影,如下图所示。

设置WGS84投影参数
在“WeServerConfig.ini”文件中完成相关参数配置并保存后,双击“WeServer.exe”文件,会重新启动服务并使配置参数生效。

配置参数生效
在确保服务运行的情况下,可以在浏览器中打开“Z=7/Y=35/X=210”的标签瓦片地址检验发布成果,示例地址如下所示:
http://192.168.0.10:8519/WeServer/wmts/1.0.0/acimage/default/wgs84/7/35/210.jpg
注:上述URL地址中的IP和端口号需要与WeServer中的配置保持一致。
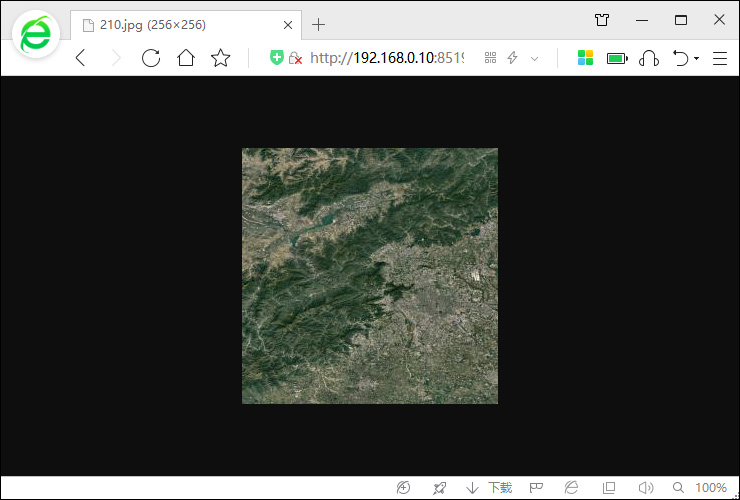
如果无异常,则将会显示北京位置区域的卫星影像瓦片,如下图所示。

卫星影像瓦片
同样地,也可以通过在本机浏览器中打开“Z=7/Y=35/X=210”的地名标签瓦片地址检验发布成果,示例地址如下所示:
http://192.168.0.10:8519/WeServer/wmts/1.0.0/aclabel/default/wgs84/7/35/210.png
注:上述URL地址中的IP和端口号需要与WeServer中的配置保持一致。
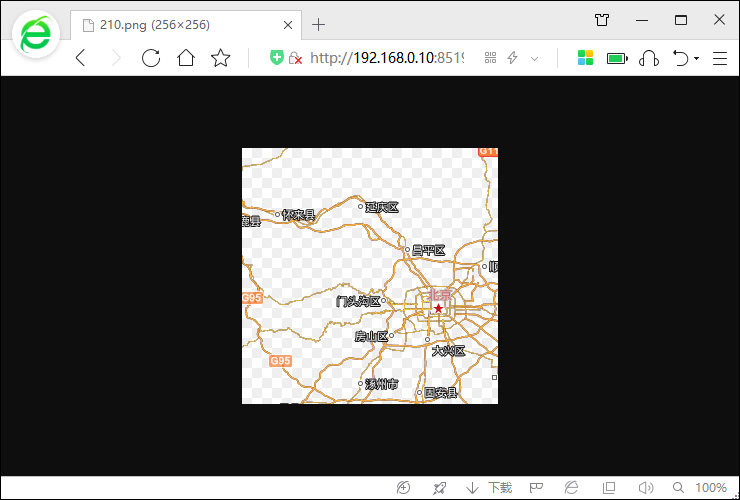
如果无异常,则将会显示地名标签结果,如下图所示。

地名标签瓦片
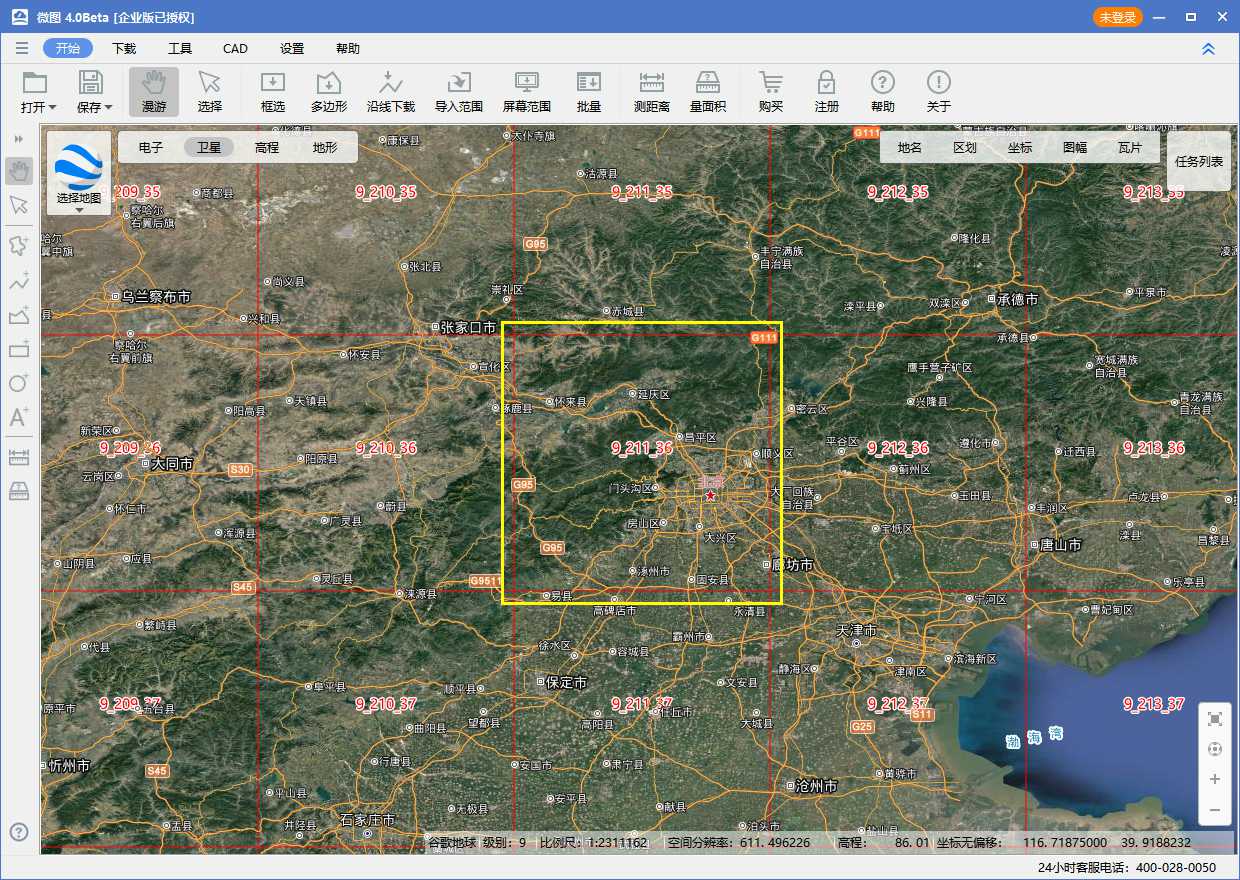
在微图中打开瓦片网格显示功能,我们可以看到上文中的瓦片“Z=7/Y=35/X=210”,在微图中对应的是“Z=9/X=211/Y=36”瓦片。
也就是说,微图软件中的瓦片的层级比WeServer发布的层级大2,行列号比WeServer大1,且它的编号显示顺序为ZXY,而WeServer发布时的顺序为ZYX,如果你了解它们的区别,会有助于你在调用WeServer发布的瓦片时进行调试。

微图中的瓦片编号
08
WGS84投影卫星影像的内网离线加载显示
在网站发布根目录中新建“SampleForWGS84.html”网站页面文件,如下图所示。

新建SampleForWGS84页面文件
在“SampleForWGS84.html”网站页面文件中添加卫星影像与地名标签加载代码,如下图所示。

添加WGS84影像加载代码
通过扫一扫二维码关注微信公众号“水经注GIS”并回复“ArcGISAPIforJS”可获取ArcGIS API for JavaScript源码文件,解压后在目录中,已经为你提供了“SampleForWGS84.html”源码文件,但需要特别注意的是需要将IP地址改为本机IP地址,前文我们已经提到过了获取本机IP的方法。
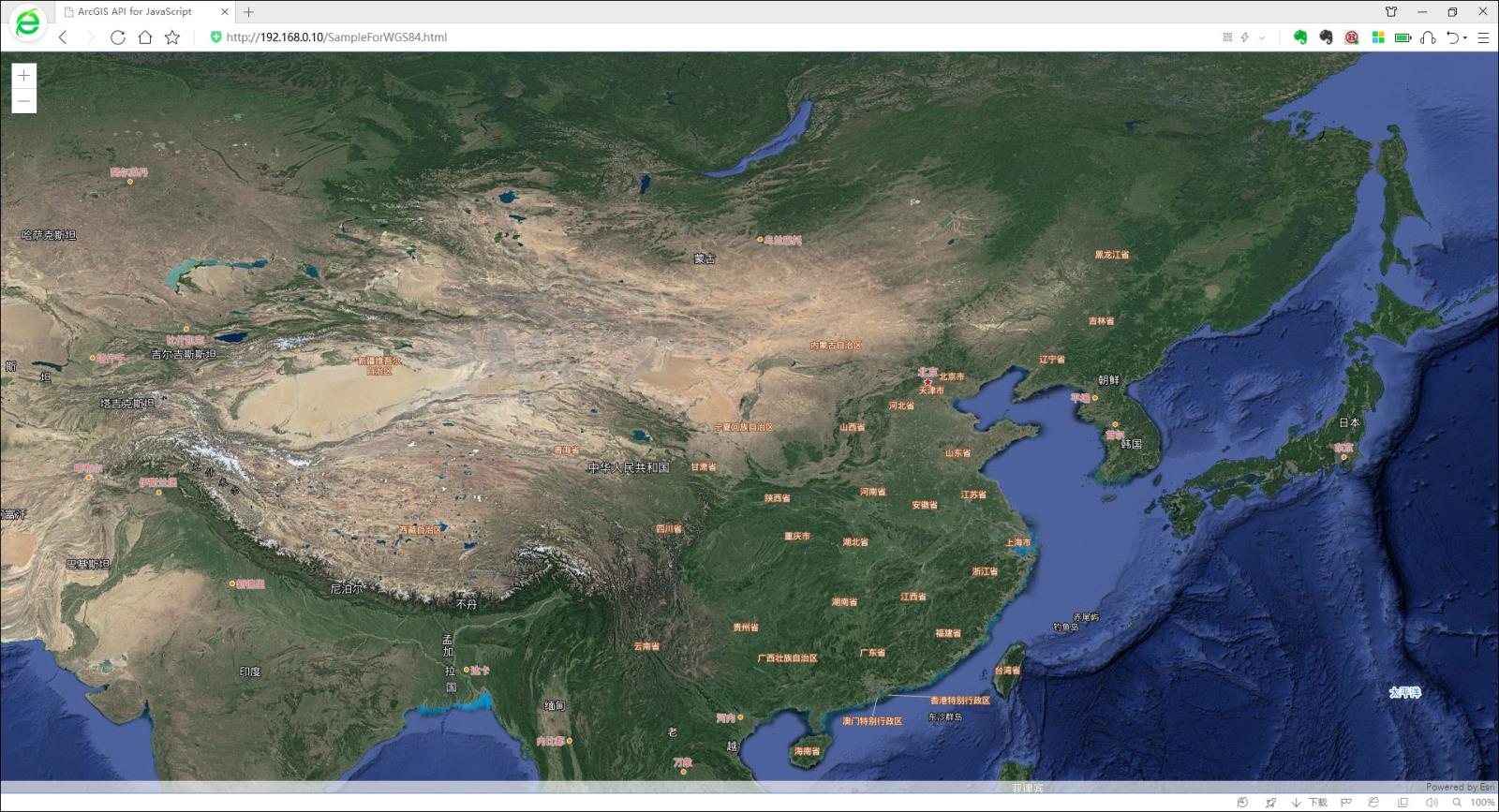
打开网址“http://192.168.0.10/SampleForWGS84.html”,可以显示加载本地影像如下图所示。

WGS84卫星影像发布结果
至此,ArcGIS API for JavaScript在内网中加载显示WeServer发布的离线地图的目的就达到了。这样一来,当前这台电脑在内网中就是一台标准地图服务器,内网中任何一台电脑都可以通过打开网址离线查看地图,但需要注意的是需要将网址中的IP改为本机IP地址。
09
总结
以上就是基于 ArcGIS API for JavaScript在内网中离线加载卫星地图方法的全部说明,主要包括了墨卡托与WGS84卫星影像的发布、发布瓦片地址的有效性检测和在ArcMap中进行加载显示等内容。
由于本文中提供的数据为示例数据,旨在说明地图发布服务中间件的内网离线发布功能,因此卫星影像数据和地名标签都仅仅提供全球前10级数据。
通过以上方法,你可以轻松离线加载22.3TB的《水经注全国离线地图5.1》【点击了解】中的全国卫星影像数据,也可以离线加载《水经注全球离线地图2.0》【点击了解】中73.9TB的海量卫星影像数据。
如果需要免费高清卫星影像,你可以通过扫一扫二维码关注微信公众号“水经注GIS”并回复“免费数据”,领取一个省的高清卫星影像数据,然后更新到对应的数据目录后,重新启动WeServer服务即可!
如果你对本文中的内容有任何疑问,可以通过拔打热线电话400-028-0050进行咨询!
推荐阅读:
【Cesium】在开源地球 Cesium 离线加载影像和高程!
【ArcMap】在ArcMap中离线加载海量卫星影像的方法!
【GoogleMap API for JS】最新版GoogleMap API 离线源码下载技术!
长按关注水经注,我们与你更近一步

地图下载|地图发布|系统部署|定制研发
请拔打24小时热线:400-028-0050