1.说明
离线地图发布有多种方式均可以实现,可以利用ArcGis Server、GeoServer等构建地图Web服务器,还可以使用 地图、百度地图等API进行地图发布服务。本篇主要简单介绍如何调用Google离线地图API实现地图标注、获取坐标、及其他参数的设置。
2.实现
Google地图规定了地图瓦片在存放的目录命名方式和层级关系。通过Http请求地图的层级(放大级别) 、坐标值对应的瓦片,服务器向客户端返回结果实现。
第一步:引入地图核心JS文件后,使用原型和构造函数的方法创建一个基础的地图对象 ,分别定义了瓦片的大小,允许最大缩放层级,允许最小缩放层级,名称以及引入瓦片地图。如下:
1. <!DOCTYPE html>
2. <html>
3. <head>
4. <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no"/>
5. <meta http-equiv="content-type" content="text/html; charset=UTF-8" />
6. <title>Google API离线地图</title>
7. <script type="text/javascript" src="mapapi.js"></script>
8. <script type="text/javascript" src="maplabel-compiled.js"></script>
9. <style>
10. html { height: 100%; }
11. body { height: 100%; margin: 0; padding: 0; }
12. #map_canvas { height: 100%; }
13. </style>
14. </head>
15. <body>
16. <div id="map_canvas"></div>
17. </body>
18. </html>
19. <script type="text/javascript">
20. function Demo() { }
21. Demo.prototype.tileSize = new google.maps.Size(256, 256);//瓦片大小
22. Demo.prototype.maxZoom = 19;//允许最大缩放层级
23. Demo.prototype.minZoom = 5;//允许最小缩放层级
24. Demo.prototype.name = "地图";
25. Demo.prototype.getTile = function (coord, zoom, ownerDocument) {
26. var img = ownerDocument.createElement("img");
27. img.style.width = this.tileSize.width + "px";
28. img.style.height = this.tileSize.height + "px";
29. //定义瓦片的相对路径
30. var strURL = '电子地图瓦片目录/';
31. //其中zoom为层级,x可以理解为该瓦片在整个地图中的列数,y为行数,图片格式下载的时候选择png或者jpg,我这里是png格式
32. strURL += zoom + "/" + coord.x + "/" + coord.y + '.png';
33. img.src = strURL;
34. return img;
35. };
36. var localMap = new Demo();
37. var satel=new Demo();
38. satel.name='卫星影像';
39. satel.getTile = function (coord, zoom, ownerDocument) {
40. var img = ownerDocument.createElement("img");
41. img.style.width = this.tileSize.width + "px";
42. img.style.height = this.tileSize.height + "px";
43. var strURL = '卫星影像瓦片目录/';
44. strURL += zoom + "/" + coord.x + "/" + coord.y + '.png';
45. img.src = strURL;
46. return img;
47. };
48. var myOptions = {
49. center: new google.maps.LatLng(23.56,104.252), //地图中心坐标
50. zoom: 4, //地图层级
51. mapTypeControl: true, //默认右上角显示地图名称
52. mapTypeControlOptions: {
53. mapTypeIds: ['satel', 'localMap']
54. }
55. };
56. //创建一个map对象,以下代码使用参数(myOptions)在<div> 元素 (id为map_canvas) 创建了一个新的地图,并默认在地图右上角显示 卫星影像和电子地图切换
57. var map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
58. map.mapTypes.set('localMap', localMap);
59. map.mapTypes.set('satel', satel);
60. map.setMapTypeId('localMap'); //设置默认显示的地图为卫星影像
61. </script>
自此,已经成功创建离线地图,只需下载相应的地图瓦片放在指定目录中即可浏览,并可随意切换地图,按照上述方法还可新增地图源。下面简述如何调用API添加标注、获取坐标等。
§ 添加标注
var marker = new google.maps.Marker({
position: new google.maps.LatLng(27.56,104.252),//设置标注所在经纬度坐标(此为必须)
icon:'icon.png',//自定义标注图标,不写就默认使用Google默认图标
draggable: true,//标注是否支持鼠标拖拽
title:"Hello World!"//标注的名称
});
marker.setMap(map);//将定义的标注显示在地图上
注意:以上 marker.setMap(map)可以不需要,直接在marker变量中新增map:map即可,在下面添加多边线、线、圆也如此。
§ 获取地图中心坐标
map.getCenter();
§ 获取地图层级
map.getZoom();
例如鼠标滚动获取地图层级:
1. google.maps.event.addListener(map,'zoom_changed',function (event){
2. document.getElementById("showZoom").innerHTML = map.getZoom();
3. });
§ 鼠标移动获取经纬度坐标
google.maps.event.addListener(map,'mousemove',function (event){
document.getElementById("showLatlng").innerHTML=event.latLng.lng()+','+event.latLng.lat();
});
§ 绘制折线
//定义一个点坐标数组变量,将所有点从头到尾连成一条线
var flightPlanCoordinates = [
new google.maps.LatLng(37.772323, -122.214897),
new google.maps.LatLng(21.291982, -157.821856),
new google.maps.LatLng(-18.142599, 178.431),
new google.maps.LatLng(-27.46758, 153.027892)
];
var flightPath = new google.maps.Polyline({
path: flightPlanCoordinates,//相应点坐标
strokeColor: "#FF0000",//定义线条颜色
strokeOpacity: 1.0, //线条透明的 取值0~1.0之间,由完全透明到不透明
strokeWeight: 2 //线条粗细,单位为px
});
flightPath.setMap(map);//将线条显示在地图上
§ 绘制多边形
1. var coords = [
2. new google.maps.LatLng(25.774252, 100.190262),
3. new google.maps.LatLng(18.466465, 106.118292),
4. new google.maps.LatLng(32.321384, 104.75737),
5. new google.maps.LatLng(25.774252, 100.190262)
6. ];
7. polygon = new google.maps.Polygon({
8. paths: coords,
9. strokeColor: "#FF0000", //边线颜色
10. strokeOpacity: 0.8, //边线透明度
11. strokeWeight: 2, //边线粗细
12. fillColor: "#FF0000", //填充颜色
13. fillOpacity: 0.35 //填充透明度
14. });
15. polygon.setMap(map); //将多边形显示在地图上
§ 绘制圆形、矩形和上述方法类似, 不再重复,下面介绍信息窗口(InfoWindow)。
InfoWindow 在地图上方的浮动窗口中显示内容, 通过点击地图上的Marker,看到活动的信息窗口。
InfoWindow 构造函数采用的是 InfoWindow options 对象,该对象指定了用于显示信息窗口的一组初始参数。在创建信息窗口的过程中,系统不会在地图上添加信息窗口。要显示信息窗口,您需要调用 InfoWindow 上的 open() 方法,向其传递要在其中打开信息窗口的 Map,以及向其传递用于锚定信息窗口的 Marker(可选)。(如果未提供任何标记,那么,会在其 position 属性上打开信息窗口)。
InfoWindow options 对象是包含以下字段的对象常量:
★ content 包含了信息窗口打开时,系统要在其中显示的文本字符串或 DOM 节点。
★ pixelOffset 包含了从信息窗口的顶部到信息窗口锚定位置的偏移量。实际上,您不应也无需修改此字段。
★ position 包含了此信息窗口锚定位置的 LatLng。请注意,在标记上执行打开信息窗口操作时,系统会自动使用一个新位置更新该值。
★ maxWidth 指定了信息窗口的最大宽度(以像素为单位)。
InfoWindow 的内容可以是文本字符串、HTML 代码段或 DOM 元素本身。要设置此内容,请在 InfoWindow options 构造函数中传递该内容,或者对InfoWindow显式调用 setContent()。如果想要显式调整内容的大小,您可以使用 <div> 进行此操作,如果您愿意,还可以启用滚动功能。请注意,如果您没有启用滚动功能,而内容的大小又超过了信息窗口的可用空间,那么,内容可能会从信息窗口中“溢”出。
InfoWindow 可附加到 Marker 对象(在这种情况下,它们的位置取决于标记的位置)上,或附加到地图本身指定的 LatLng 位置上。如果您一次只想显示一个信息窗口(正如 Google Maps 上的相应行为),那么,您只需创建一个信息窗口,然后在地图事件(例如用户点击)执行过程中将此信息窗口重新分配到不同的位置或标记中。但与 Google Maps API 第 2 版中的相应行为不同的是,如果您选择进行上述操作,那么,地图可能会立即显示多个 InfoWindow 对象。
要更改信息窗口的位置,您可以对信息窗口调用 setPosition() 以显式的方式更改其位置,或者使用 InfoWindow.open() 方法将信息窗口附加到新标记上。请注意,如果您在没有传递标记的情况下调用了 open(),那么,InfoWindow 将会使用在构建过程中通过 InfoWindow options 对象指定的位置,代码如下:
1. // 定义显示内容,可以使用html标签显示内容效果
2. var contentString = '<div id="content">'+
3. '<div id="siteNotice">'+
4. '</div>'+
5. '<h3 id="firstHeading" class="firstHeading">重庆解放碑</h3>'+
6. '<div id="bodyContent">'+
7. '<p>解放碑中央商务区主要以服务业为主,而且主要是占地小、高增值的现代服务业。2006年,解放碑CBD有各类楼宇635幢,其中具有商贸功能的421幢,具有商务功能的192幢,随着世界商贸中心、万豪国际金融中心、世界贸易中心等现代商务楼盘的相继落成)'+
8. '</p>'+
9. '<p>官方地址: <a href="http://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">'+
10. 'http://www.icecedu.cn/</a></p>'+
11. '</div>'+
12. '</div>';
13. var infowindow = new google.maps.InfoWindow({
14. content: contentString, //显示内容
15. maxWidth:400 //定义最大宽度
16. });
17. var marker = new google.maps.Marker({
18. position: new google.maps.LatLng(27.56,104.252),
19. map: map,
20. title:"重庆解放碑"
21. });
22. //点击Maker标注显示InfoWindow
23. google.maps.event.addListener(marker, 'click', function() {
24. infowindow.open(map,marker);
25. });
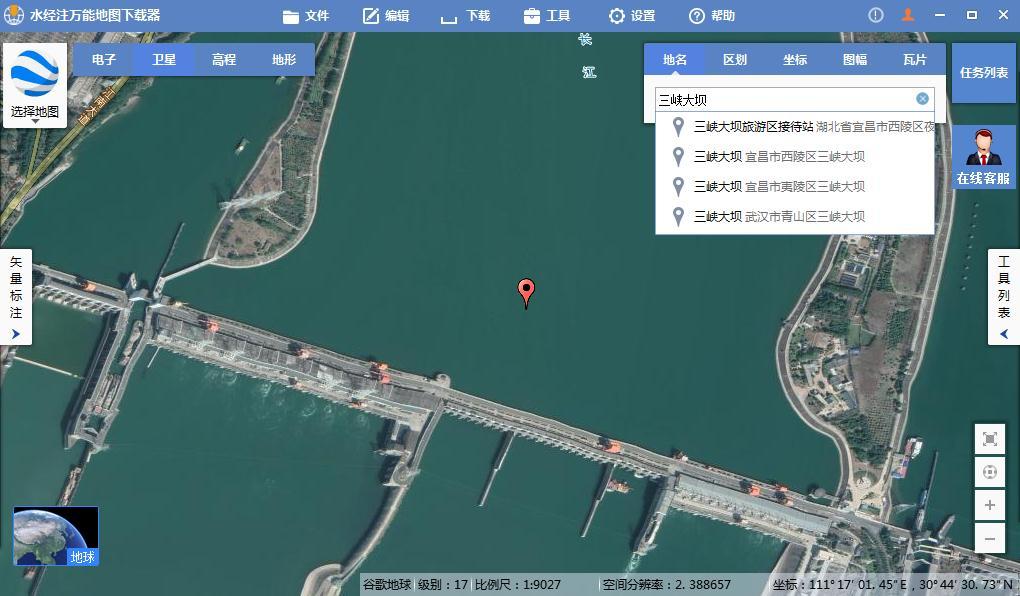
效果如下图:

以上就是Google离线地图API简单功能开发示例的详细解析,采用离线的API开发最大的问题就是发布的地图数据如果过多会导致地图加载卡顿和速度受限,这时候可以考虑采用水经注中间件,采用独家的压缩和大数据处理,完美解决大量发布地图卡顿的问题,有兴趣的朋友可以【了解】一下。
推荐阅读:
【Cesium】在开源地球 Cesium 离线加载影像和高程!
【ArcMap】在ArcMap中离线加载海量卫星影像的方法!
【GoogleMap API for JS】最新版GoogleMap API 离线源码下载技术!
长按关注水经注,我们与你更近一步

地图下载|地图发布|系统部署|定制研发
请拔打24小时热线:400-028-0050